こんにちは。hacknoteのr.katoです。
Github Pagesの機能を用いて、簡単にサイトを公開してみたので紹介していきます。
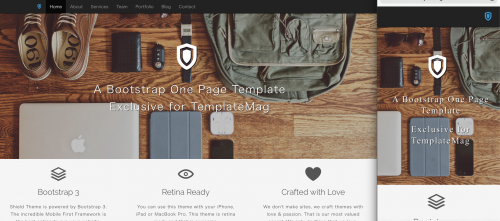
今回は、サイトを作ることではなく、GitHub Pagesでサイトを公開してみることが目的のため、HTMLやCSS、JavaScriptはテンプレートを使用しています。
(テンプレート:https://templatemag.com/demo/Shield/)
また、GitHubアカウントは事前に作成され、gitコマンドの実行環境も整っているとします。
手順
- テンプレートをダウンロードしてきて、解凍し、GitHubへアップロードする。
- gh-pagesというブランチを切る。
- gh-pagesをpushする。
以上でgh-pagesブランチ内のindex.htmlが指定のURL先に次の様に表示される様になります。
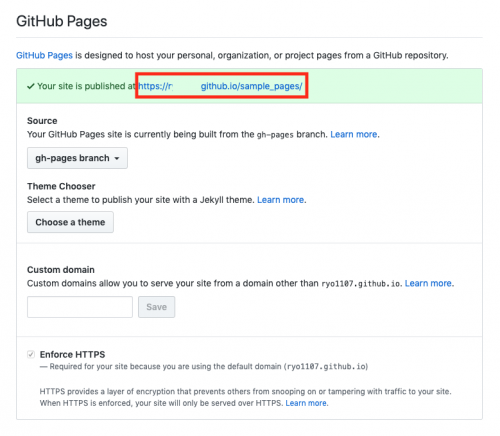
公開URLの確認方法
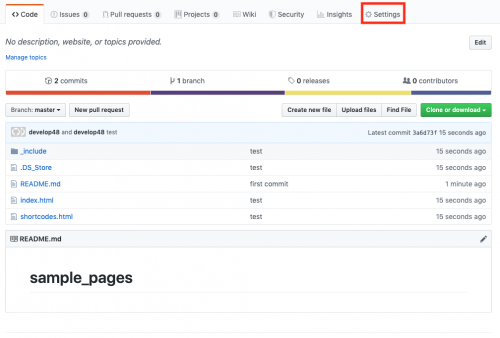
リポジトリのsettingをクリックして、下の方へスクロールするとPagesの場所があるため、そこにURLがあります。
注意事項
すごく簡単だと思うのですが、無料サービスのため、いくつかの制限があります。
GitHubページのソースリポジトリには、1GBの推奨制限があります。詳細については、「ディスククォータとは」を参照してください。
公開されたGitHubページのサイトは1 GBを超えることはできません。
GitHub Pagesサイトには、1か月あたり100GBのソフト帯域幅制限があります。
GitHub Pagesサイトには、1時間あたり10ビルドというソフト制限があります。
参考:https://help.github.com/en/articles/about-github-pages#usage-limits