CODEPREPの特徴
- 完全無料でWebプログラミングを効率よく学ぶことのできる学習サイト
- 140ものブックが収録してある
- ブックには入門、基礎、実践がある。入門、基礎は文法などの学習、実践は動くものの実装をする
- 目的別に学習コースが6つ準備されている。各コースの内容はブックを目的別に組み合わせたもの
- Webプログラミングの基礎を学ぶ HTML, CSS, JavaScriptの基礎
- Webプログラミングを学ぶ HTML, CSS, JavaScript基礎 + Queryの基礎 + HTMLとJavaScriptを組み合わせた簡単な実装
- システム開発の基礎を学ぶ Javaの基礎
- UIデザイン実践 HTMLとCSSを組み合わせた様々なスタイル作成 + Sassの基礎 + jQueryとCSS3を組み合わせた実装
- フロントエンドの定番ライブラリを学ぶ jQueryの基礎 + Bootstrap, moment.js, React, Vue.jsなどのライブラリを用いた簡単な実装
- ゲームプログラミングを学ぶ Canvasの基礎 + 今まで出てきた言語、技術を用いた簡単なゲームの実装
- コースにはないが、pythonやrustの基礎を学べるブックもいくつかある
利用方法
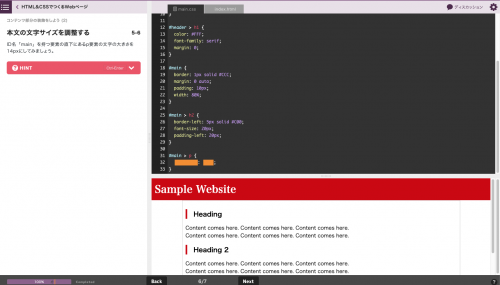
穴埋め式で、必要なところだけ埋めていく方式 正しい答えを入力すると、右下に表示されている出力結果ページもリアルタイムでプログラム通りに変わっていく 自由編集できるモードも用意されてあり、空欄以外も自分で好きにコードを書き換え、出力を確認することができる

右上のディスカッションという機能を使うとユーザー同士で質問や解答する事ができる
長所
- 非常にわかりやすくとっかかりやすい。一切知識がなくても始められる
- 完全無料で利用できる
- 独学ながら他のユーザーと切磋琢磨できる
- 出力結果がリアルタイムで見れるので楽しく学習できる
- 掲載されている応用問題が多い
- 一つ一つの区切りがかなり細かいので時間が多く取れないときでも取り組める
短所
- 環境構築がない
- Webプログラミングに特化しているので他の技術に関しては内容が無い、または薄い
実践もかなり多いので、ただ知識だけではなく、コードを書く能力を自分のものにするのにとても効率的です。 CODEPREPを一通り進めていくとプログラミングを全くやったことの無い人でもデザインも凝った機能的なWebページの作成ができるようになります。
こんなに豊富な内容なのになぜ無料なんだ?と思い調べたところ、実はこれらのコースの内容は本来有料だったもの! COPEPREPは2018年3月にサービス終了していますが、復活を願う声が多く、無期限で無償開放しているらしい 無料で効率的にプログラミング学習したい人はいち早く取り組むべきでしょう!!
どんな人向けか
- 今までプログラミングを一切したことのないWebプログラミング初学者
- 学習するのに毎日まとまった時間が取れない人
- ある程度基礎を学んで次はアウトプットで力をつけたいが、まだコードテストなどするとなかなか難しく感じる人 →実力を試せる応用編も多く、知識をある程度もった学習者にとって応用編はレッスンのように受けられます
▼初心者学生向けweb学習サービス使ってみたシリーズ
- ドットインストールを使ってみた
- Progateを使ってみた
- CheckiOを使ってみた
- paizaラーニングを使ってみた(記事作成予定)
- AI Academyを使ってみた
- CODEPREPを使ってみた
- Chainer Tutorialsを使ってみた
- Railsチュートリアルやってみた
- Udemyを使ってみた
- シラバスを使ってみた


