今回はAmazon S3を使って静的なウェブページを公開する方法を紹介したいと思います。
Amazon S3の準備
バケットを作成し、公開したいオブジェクト(ファイル)アップロードする
バケットの作成とオブジェクトのアップロード方法は前回の記事で紹介したので以下の記事を参照してください。
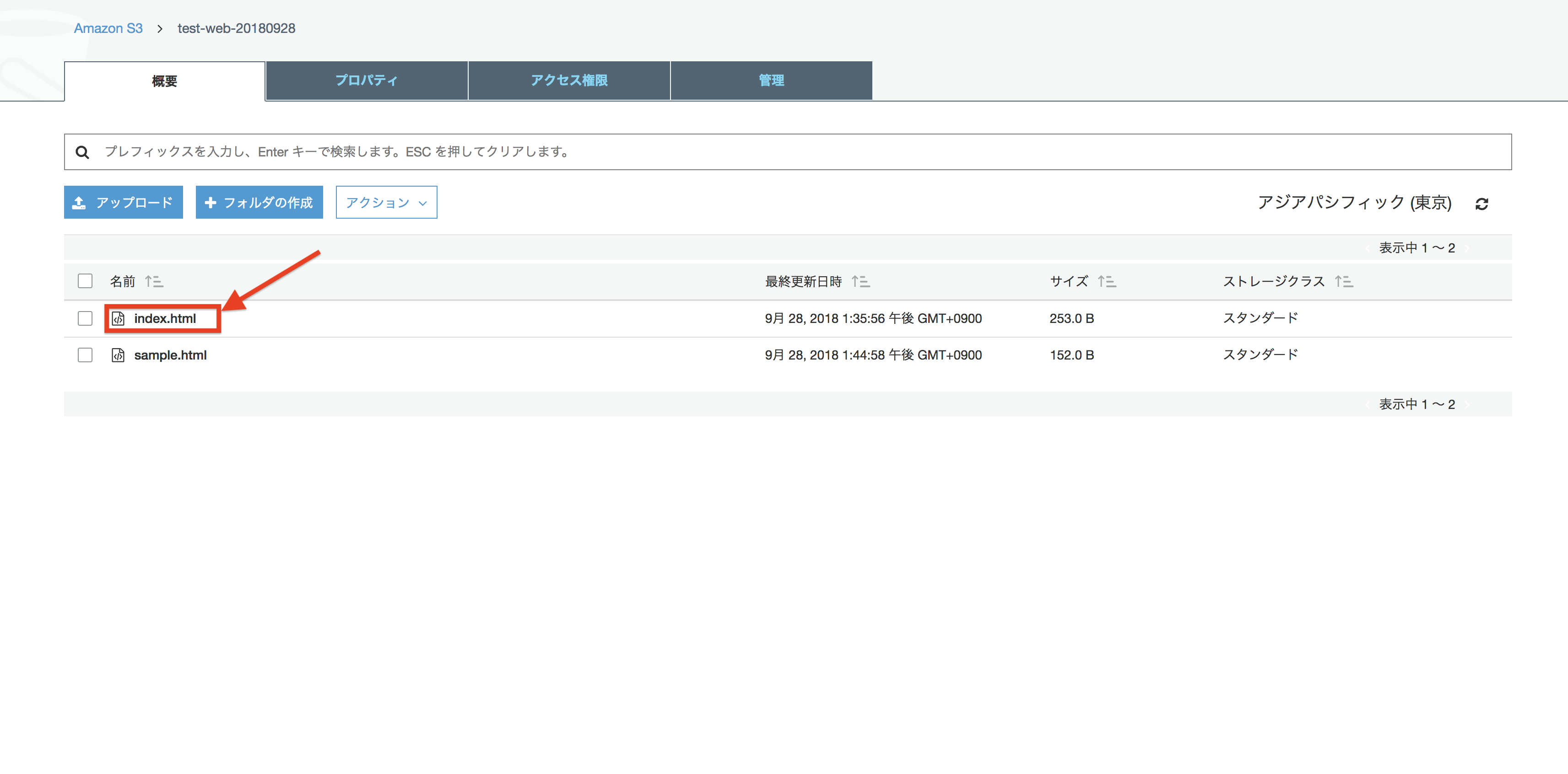
以下の2つのhtmlファイルをアップロードしました。これらを公開したいと思います。
# index.html
-------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>TEST</title>
</head>
<body>
<h1>TEST</h1>
<p>Amazon S3を使って静的なウェブページを公開してみた</p>
</body>
</html>
# sample.html
-------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>sample</title>
</head>
<body>
<p>sample</p>
</body>
</html>
オブジェクトを公開する
S3で静的なウェブページを公開する方法は2つあります。
1. オブジェクト毎に公開する。
特定のオブジェクトのみを公開する方法です。
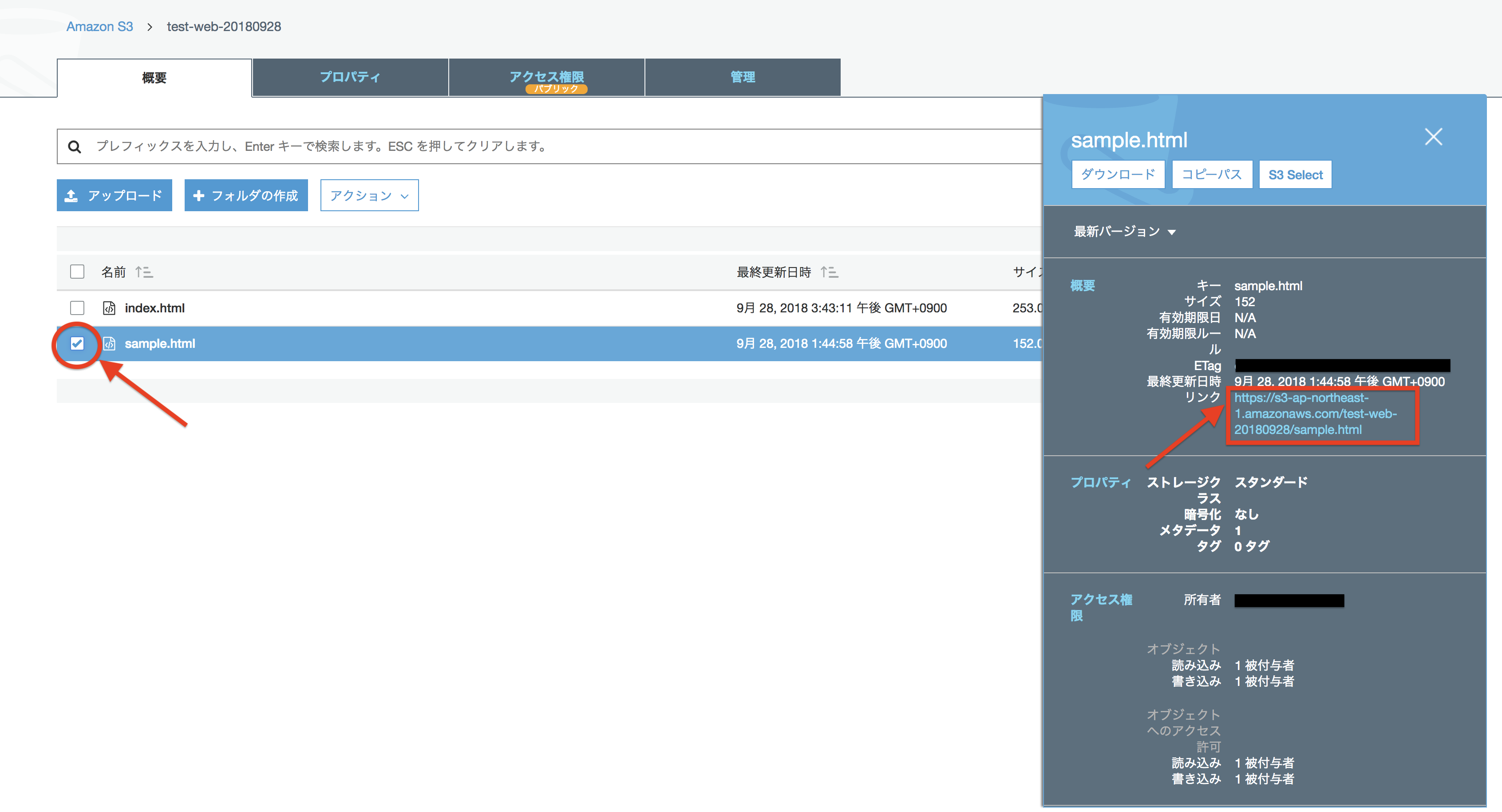
- 「概要」から公開したいオブジェクトを選択します。

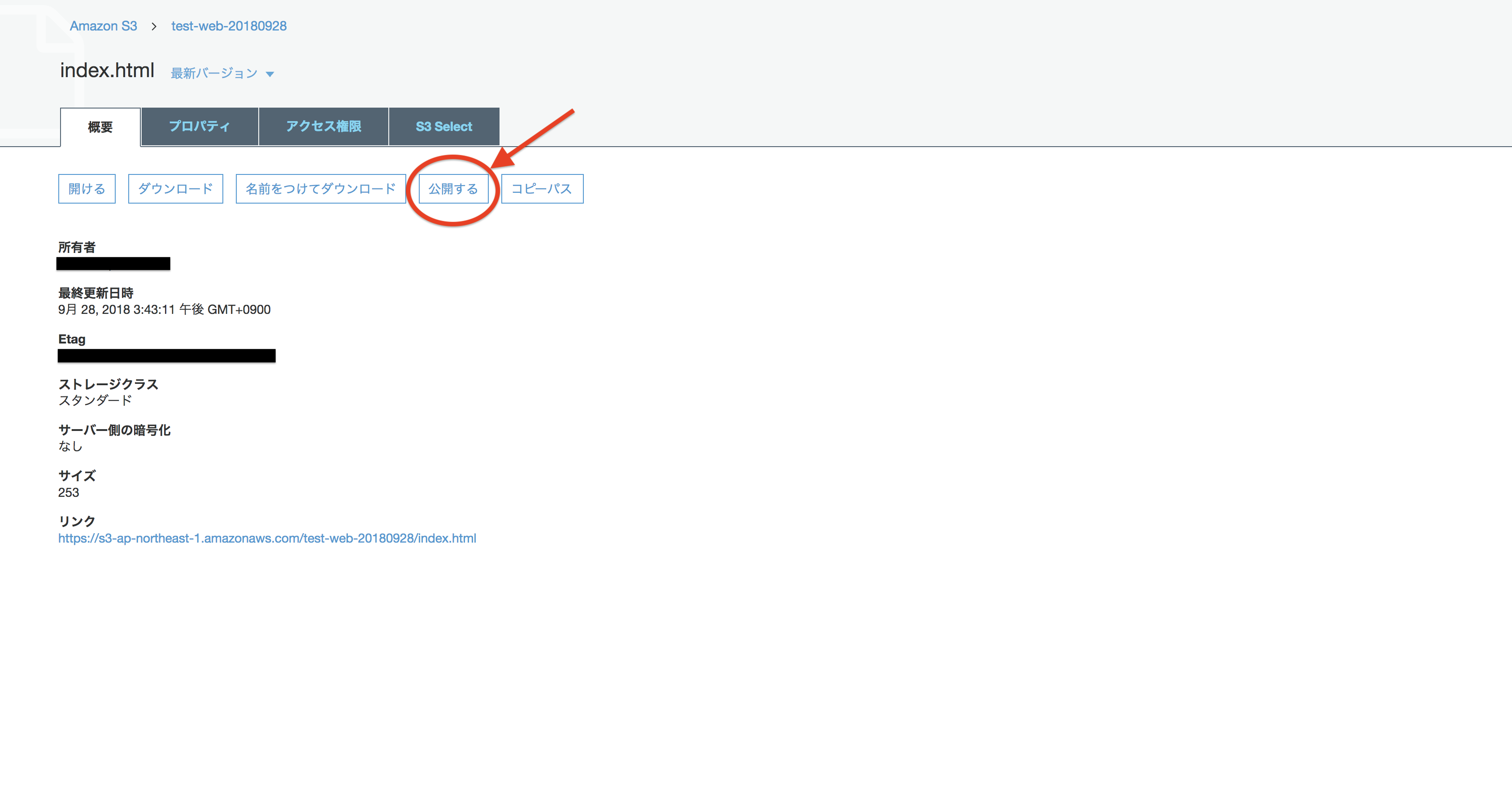
- 下の画面が表示されたら「公開する」を選択します。

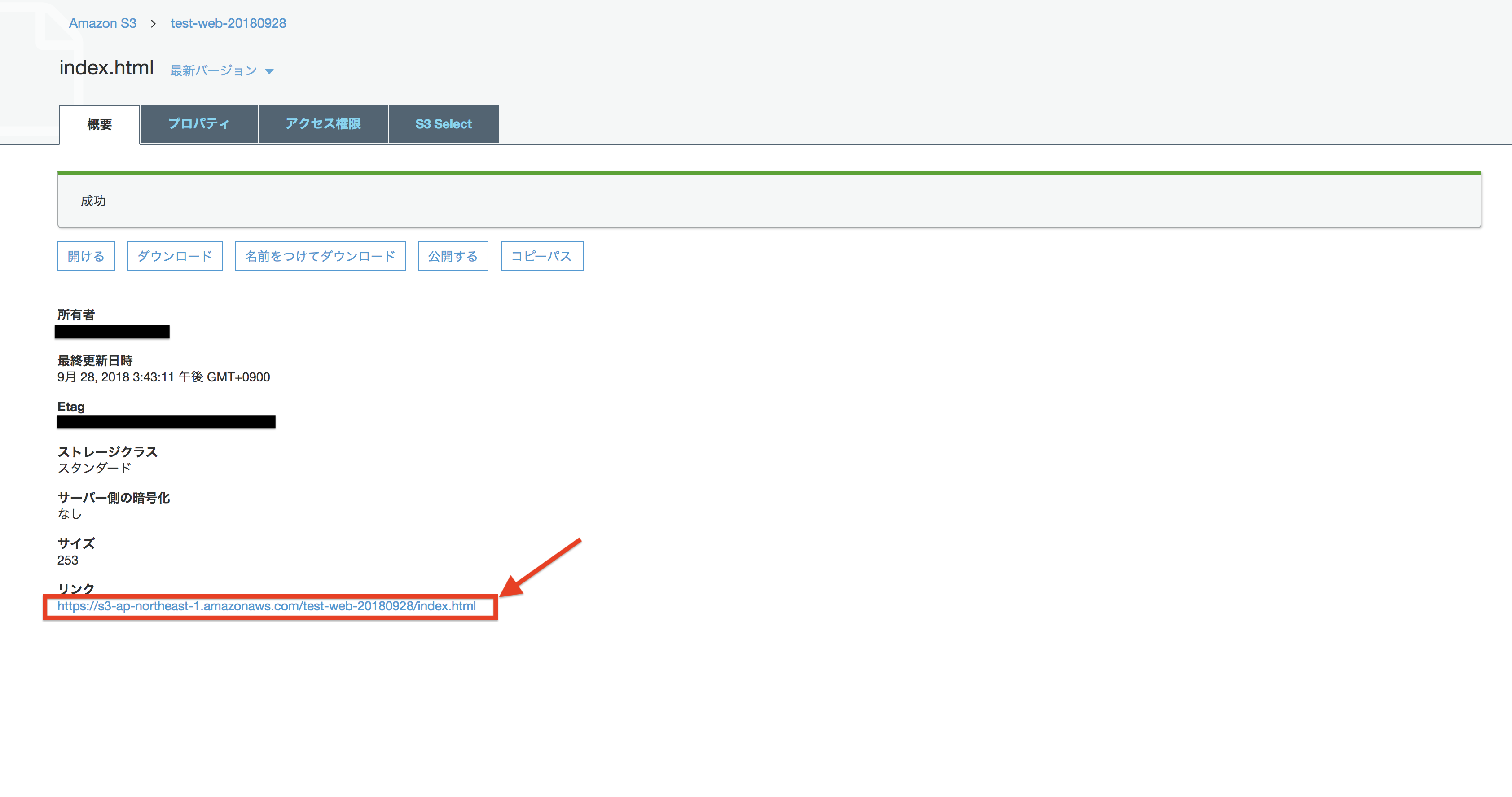
- 成功と表示されたら、「リンク」をクリックしてウェブページが公開されているか確認します。

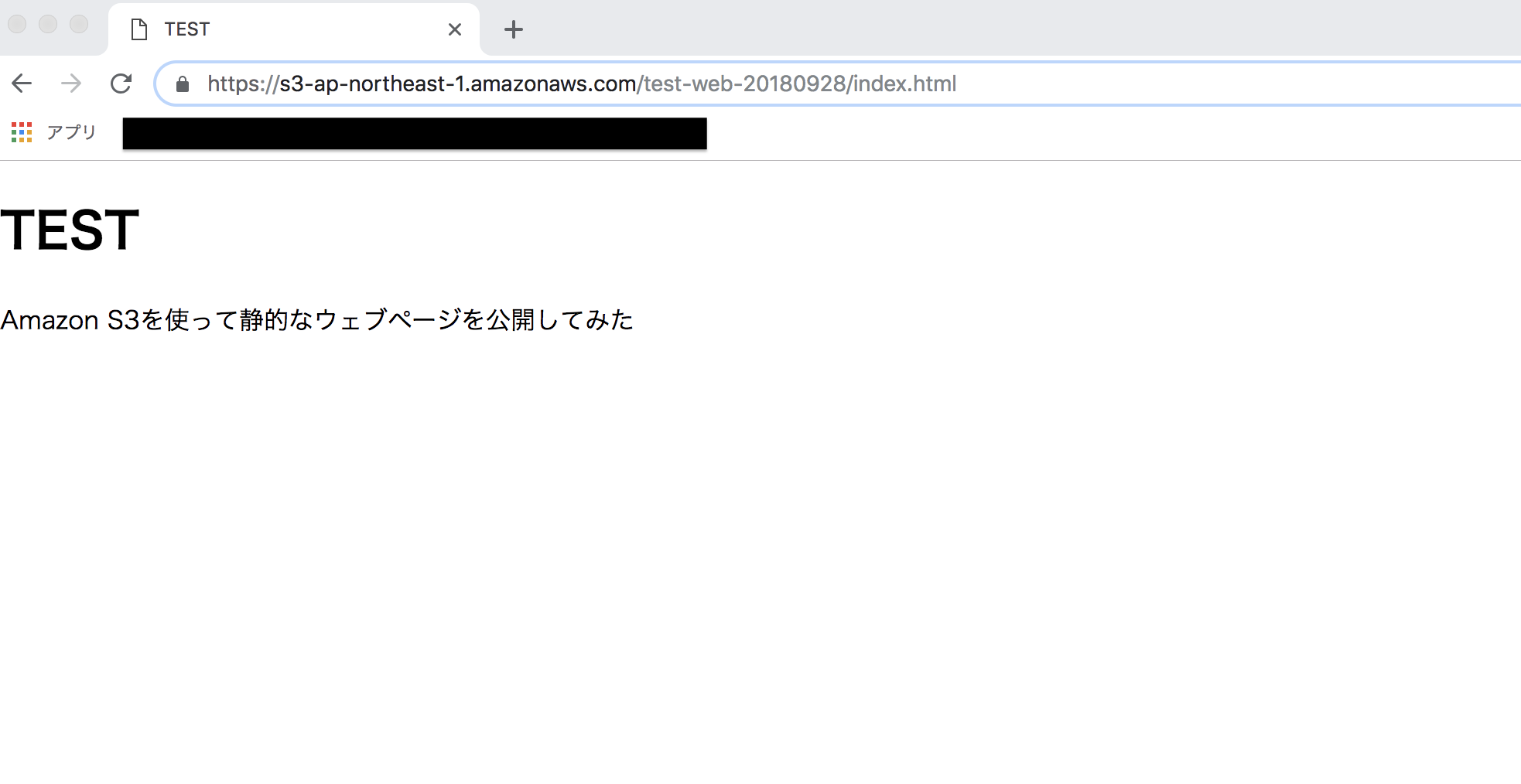
ウェブページが正しく表示されていたら成功です。今回はindex.htmlを公開したので以下の画面が表示されました。

2. バケットを公開する。
特定のバケット内にあるオブジェクトを公開する方法です。
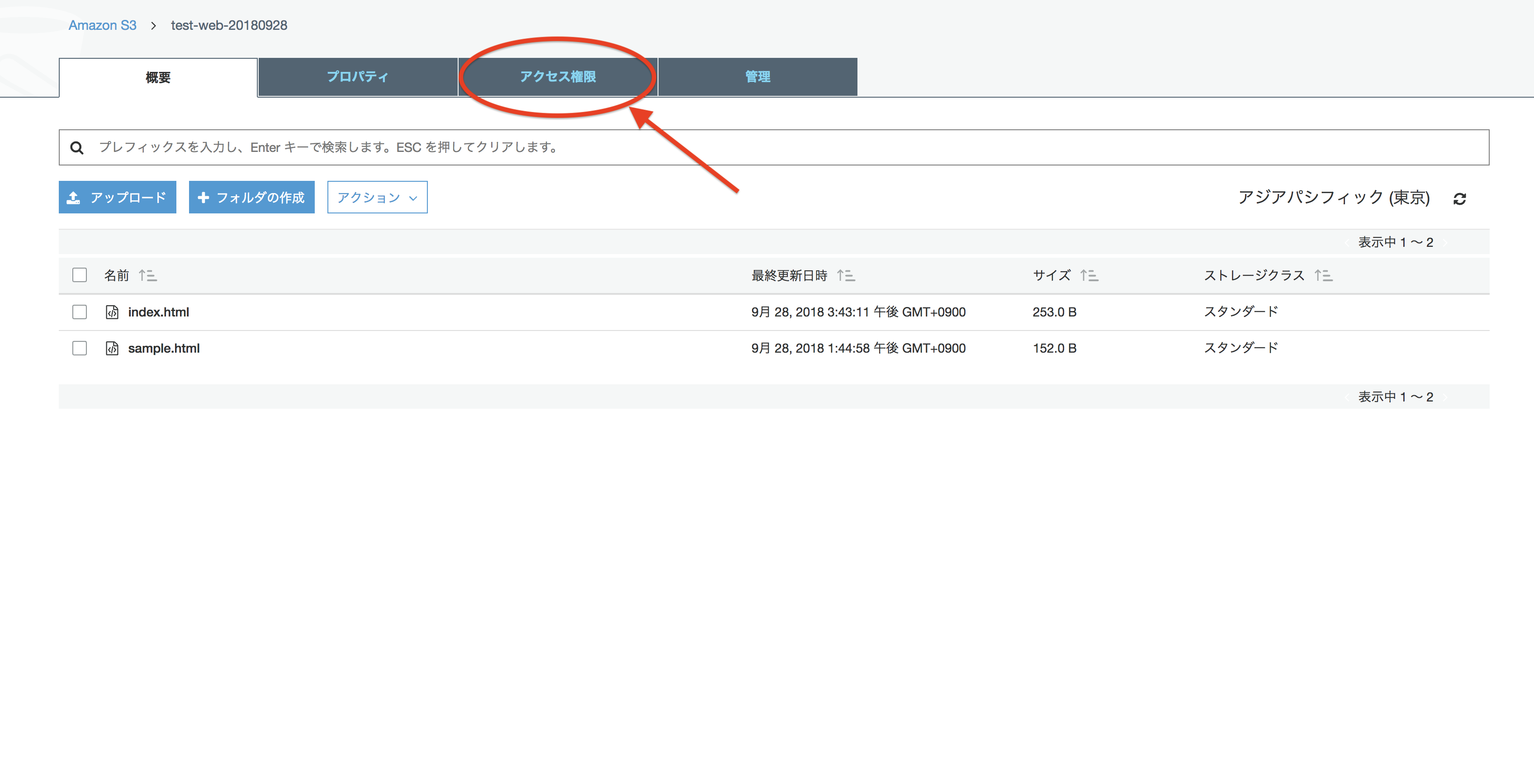
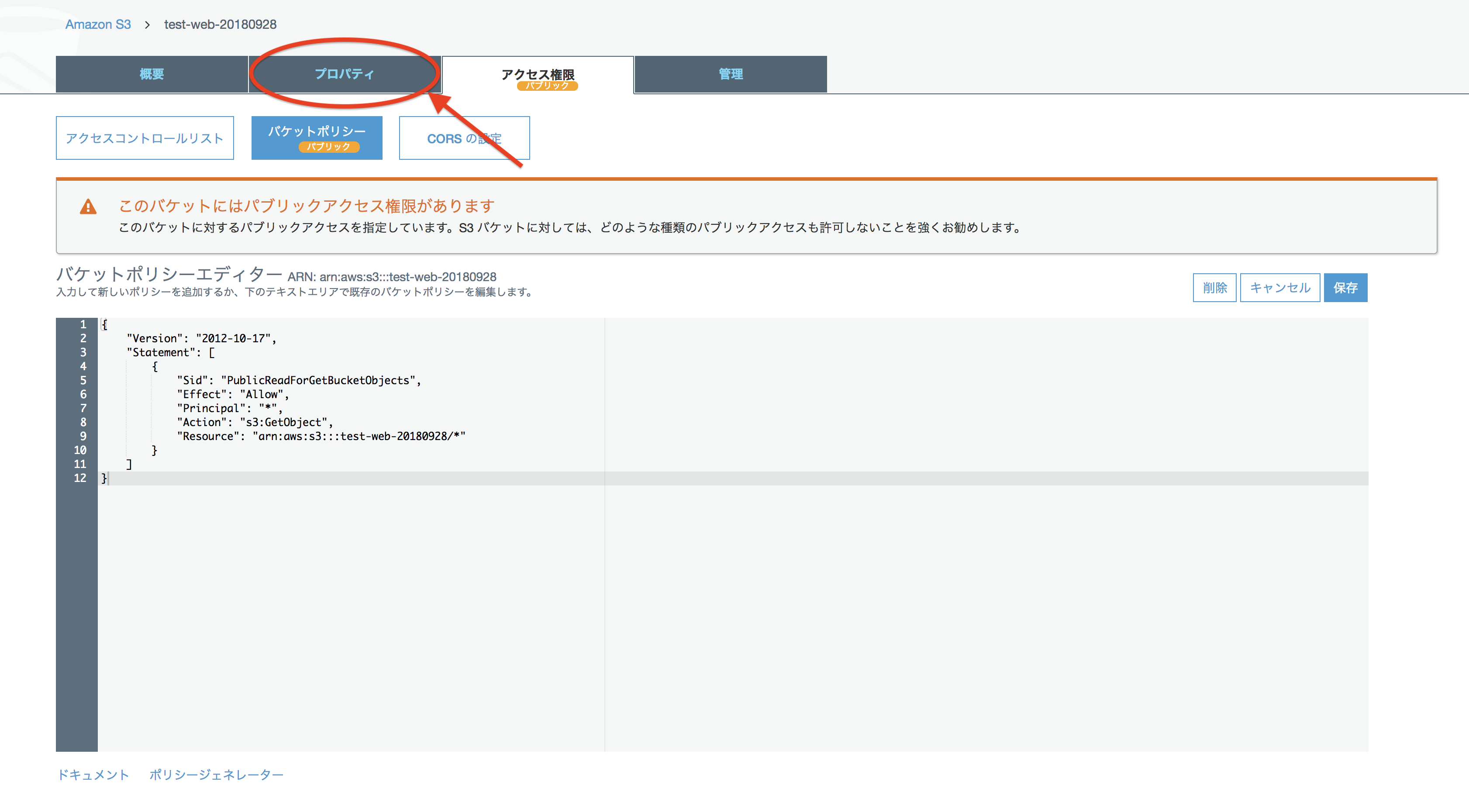
- バケットから「アクセス権限」のタブを選択します。

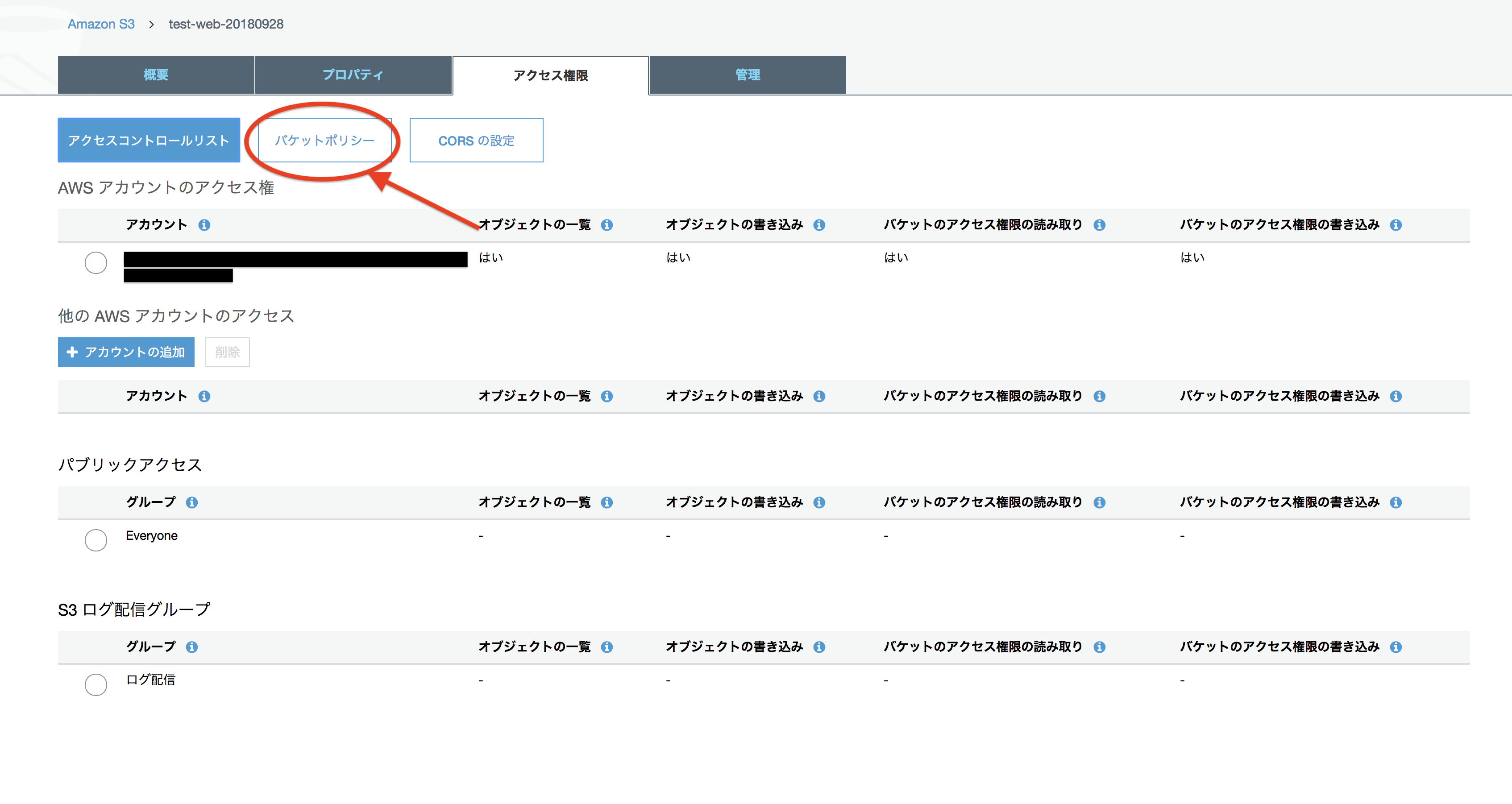
- 「バケットポリシー」を選択します。

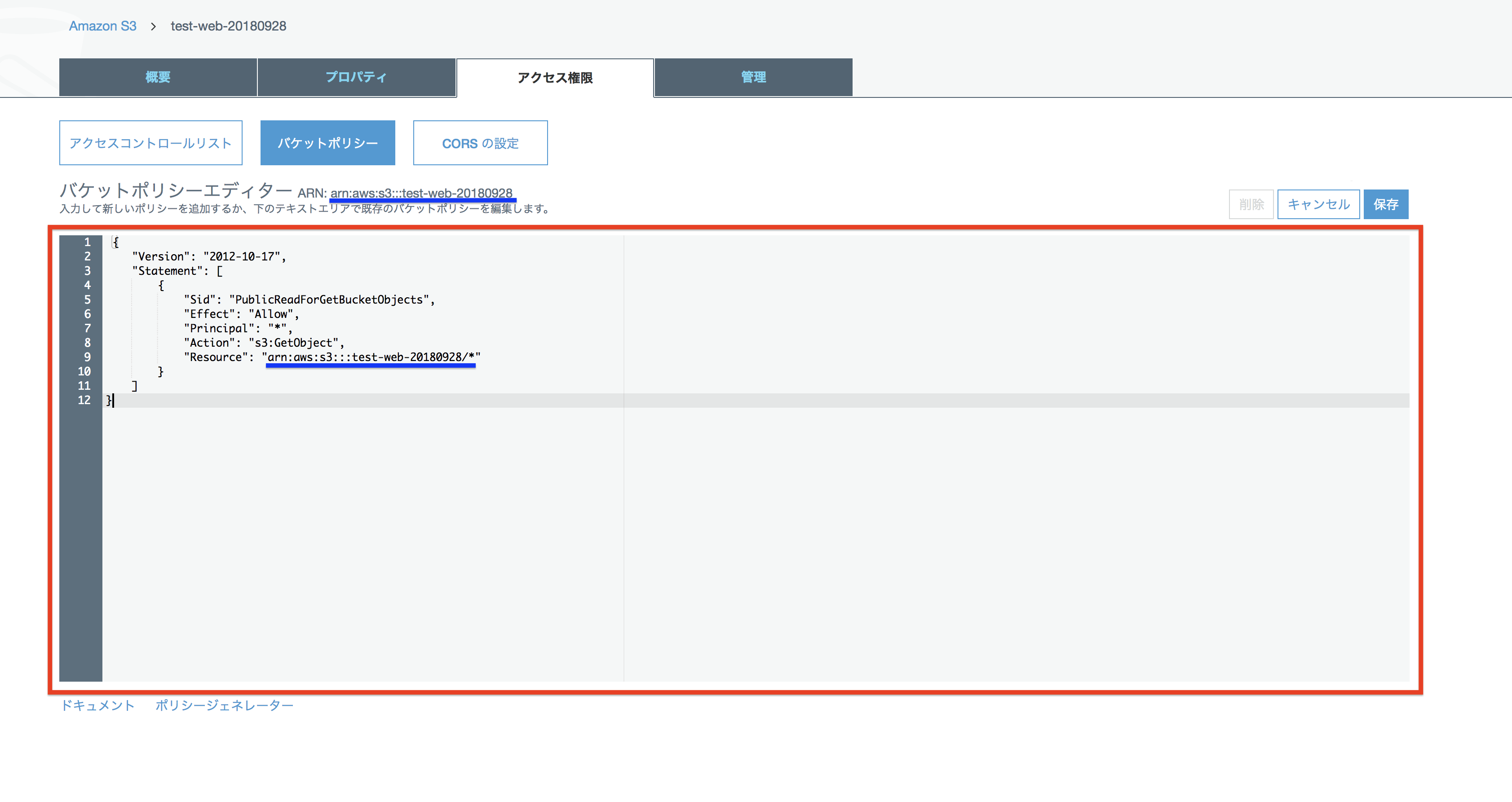
- 「バケットポリシー」に以下の内容を記述して保存します。
ウェブサイトをホストするためには、バケットにパブリック読み取り権限が必要になります。以下の内容を記述することで世界中のすべてのユーザーに、このバケットへの読み取りアクセス権限が付与されます。
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::xxx/*"
]
}
]
}
"Resource":["arn:aws:s3:::xxx/*"のxxx部分にバケット名を入れます。

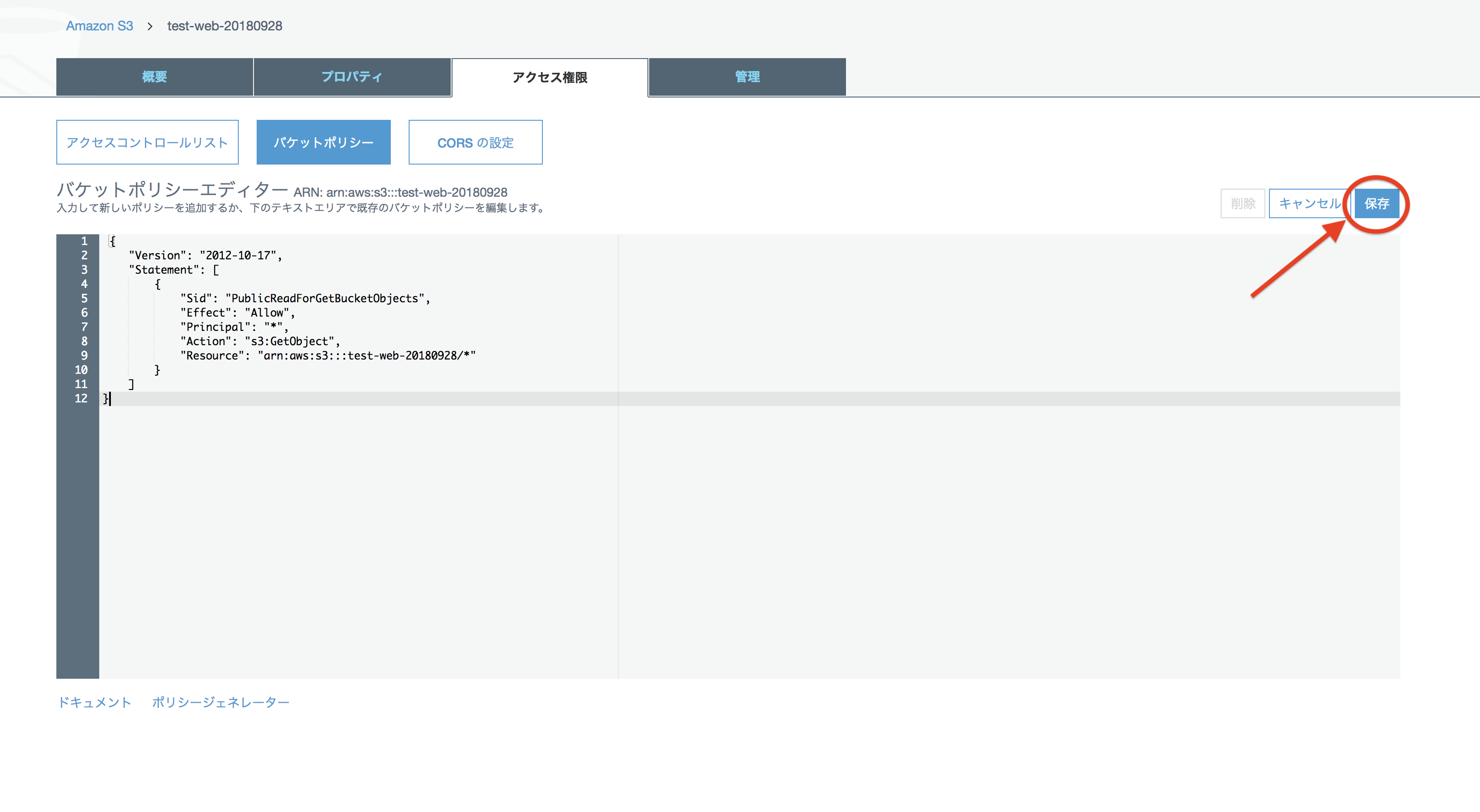
- 内容を確認して保存します。

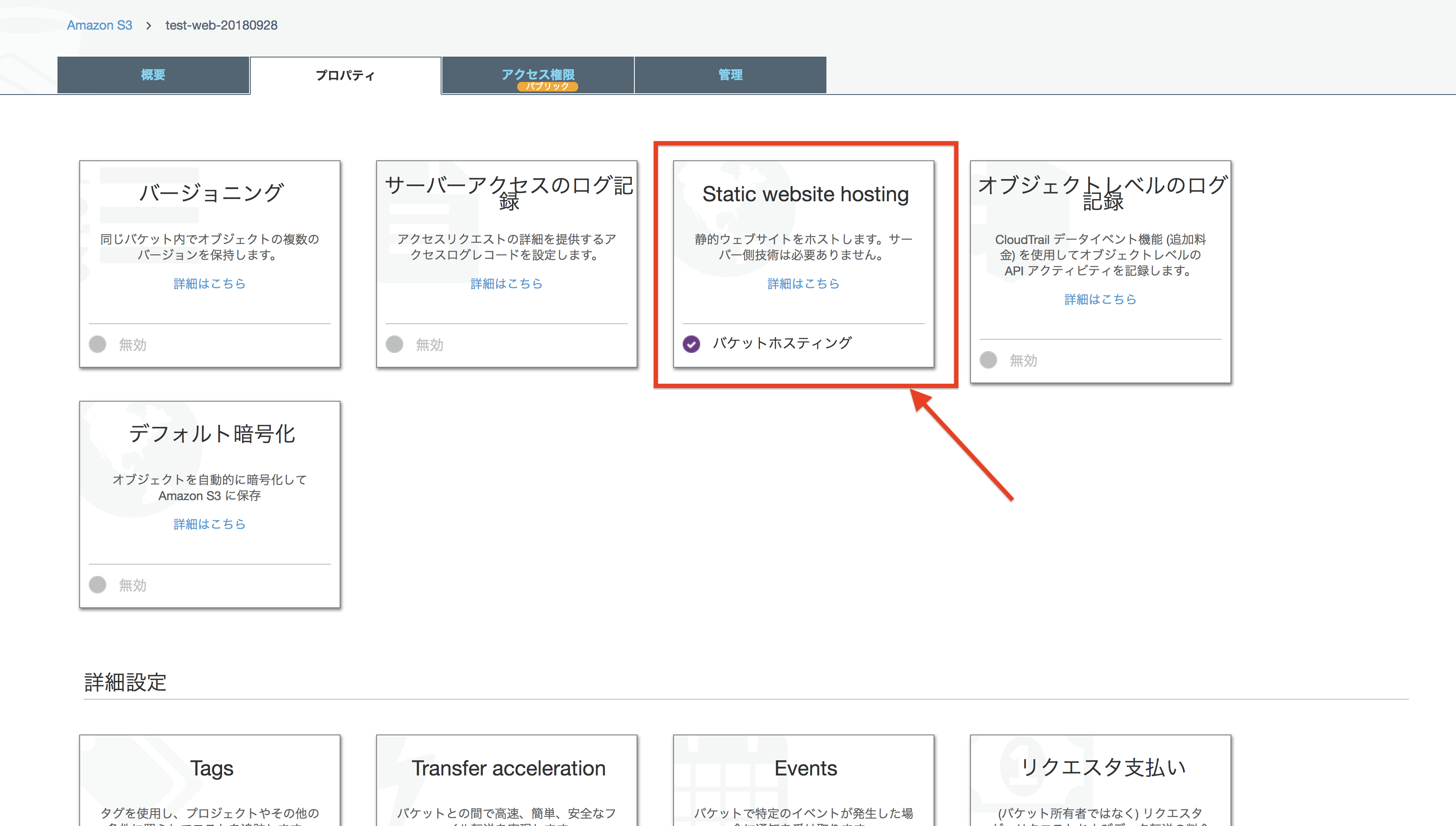
- 次に、「プロパティ」タブに移動します。

- 「Static hosting site」を選択します。

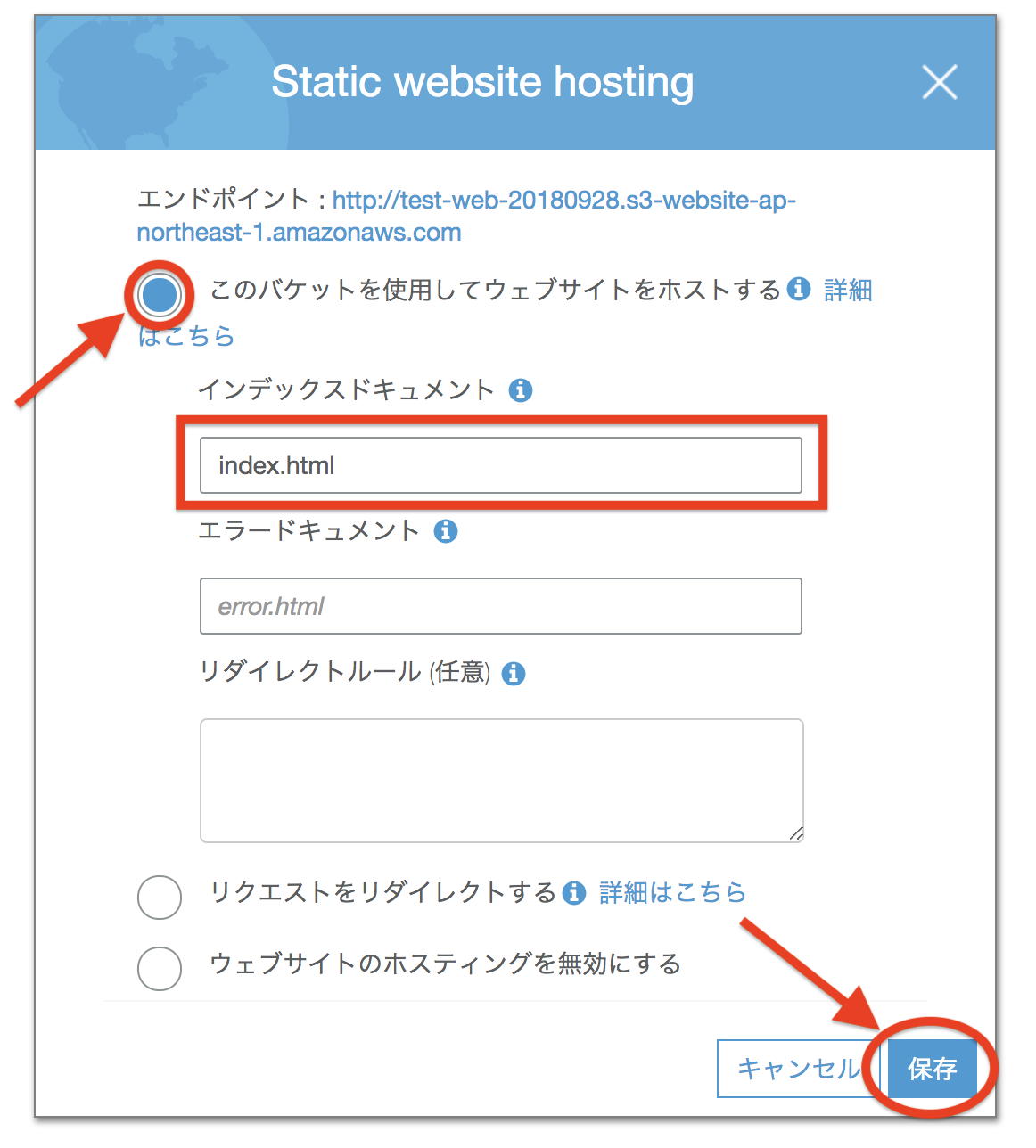
- 以下の様な画面が表示されるので「このバケットを使用してウェブサイトをホストする」を選択し、「インデックスドキュメント」を入力して保存をクリックします。

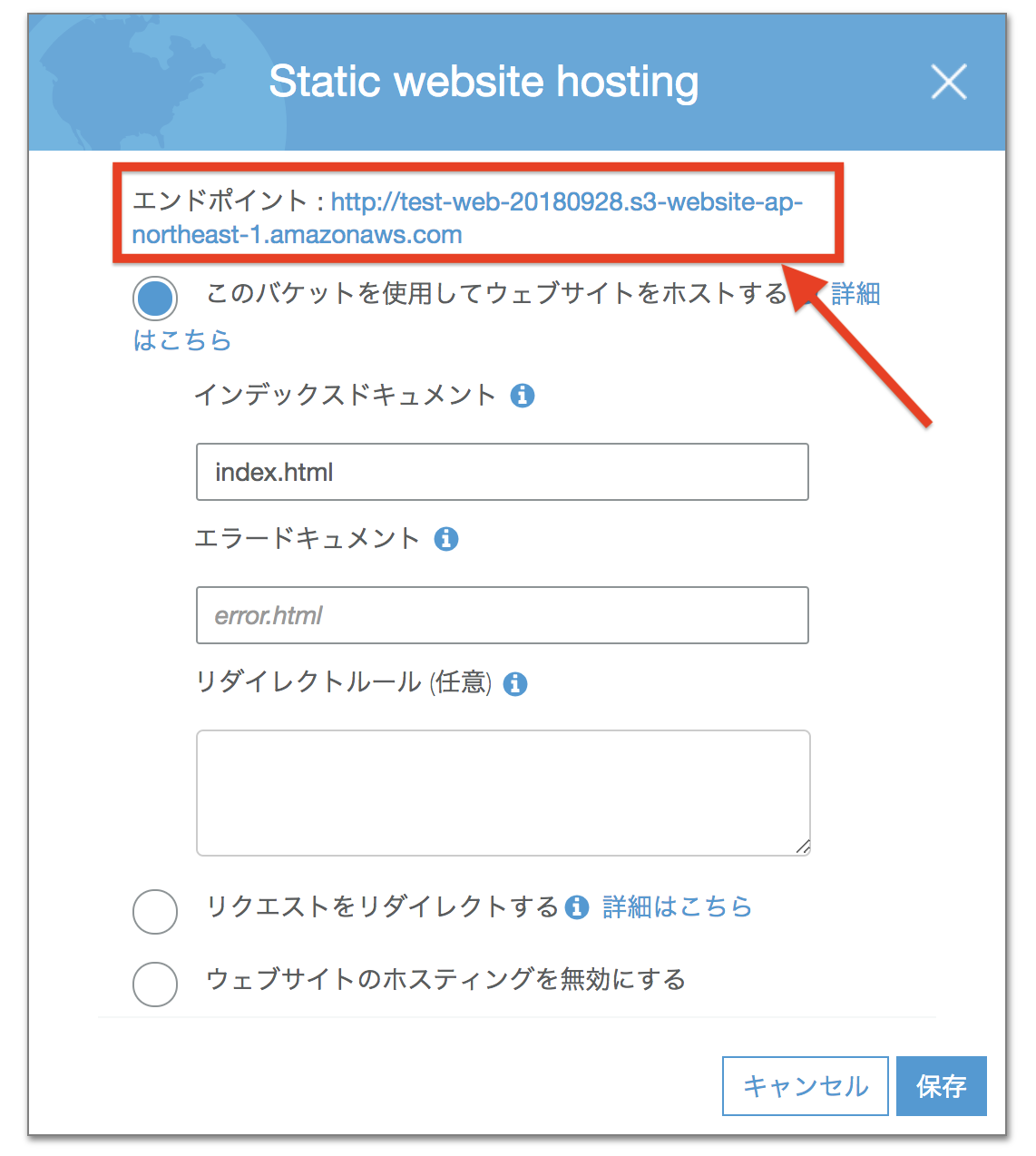
- 「エンドポイント」に表示されているリンクからアクセスしてみます。

「インデックスドキュメント」で指定したページが表示されて入ればOKです。「index.html」の内容が表示されました。

- バケットからオブジェクトを選択し、リンクからウェブページが公開されているかを確認します。

ウェブページが正しく表示されていれば成功です。「sample.html」の内容が表示されました。

さいごに
今回はAmazon S3で静的ウェブサイトをホスティングする方法について紹介しました。
複雑な手順もなく、比較的簡単にウェブページを公開することができました。静的なウェブページを手軽に公開したい場合はAmazon S3を 利用するのが良いと思いました。


