
WordPressを管理している方ならば、先日(4.9.7?)からダッシュボードに表示されるようになったこの表示を目にしていると思います。
新しい投稿エディタの「Gutenberg」を先行で試しませんかという表示で、せっかくのお誘いなので試してみました。
「Gutenbergをインストール」ボタンからすぐプラグインの形でインストールでき、すぐに試せます。
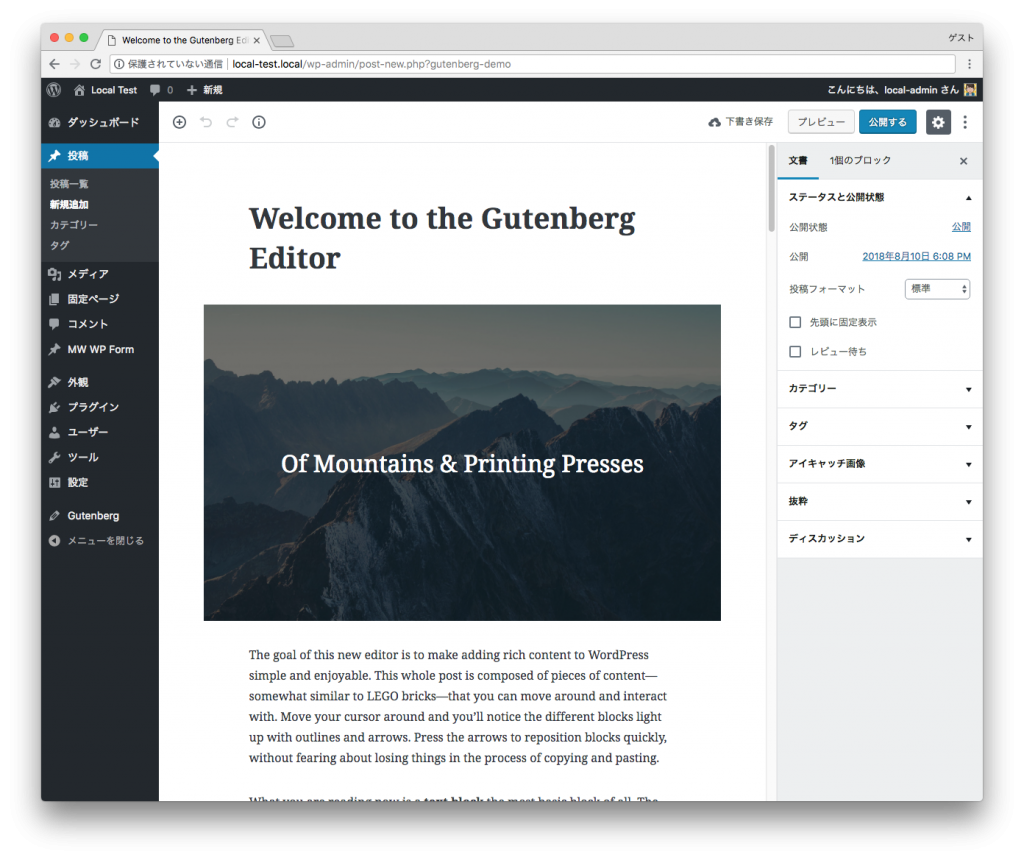
エディタ画面デモ
お、おう…
インストール直後、投稿デモの画面に遷移するのですがあまりの変化に面食らいました。
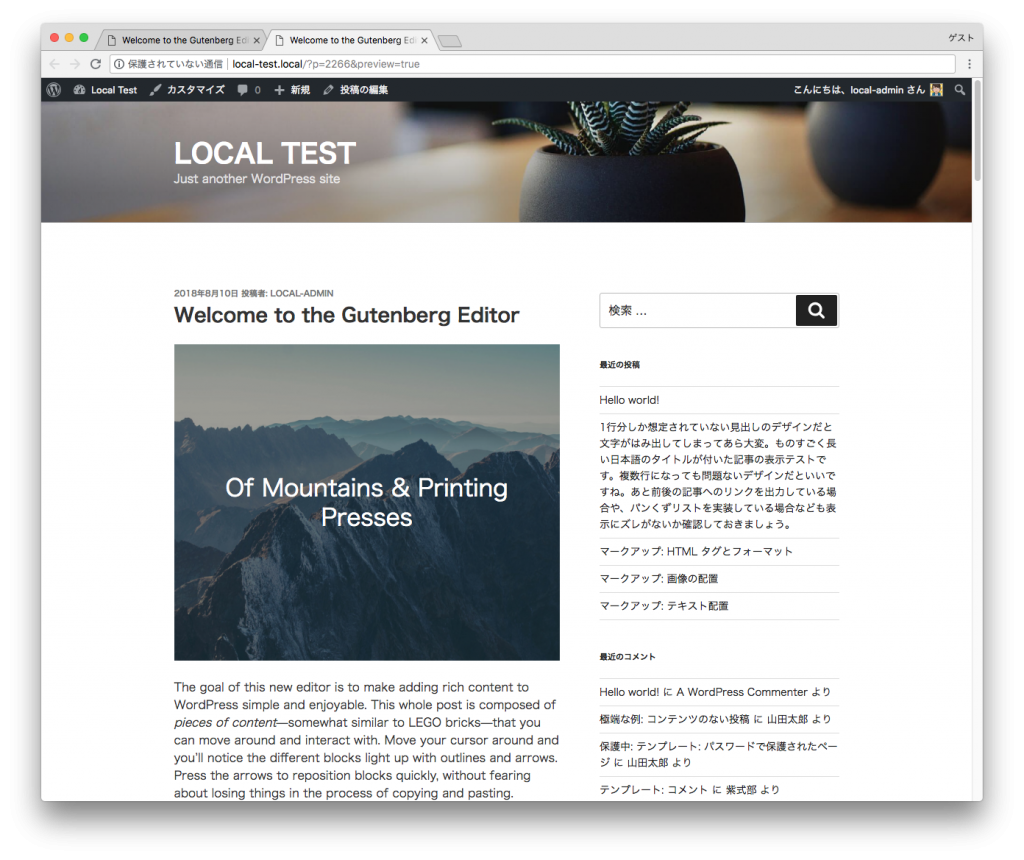
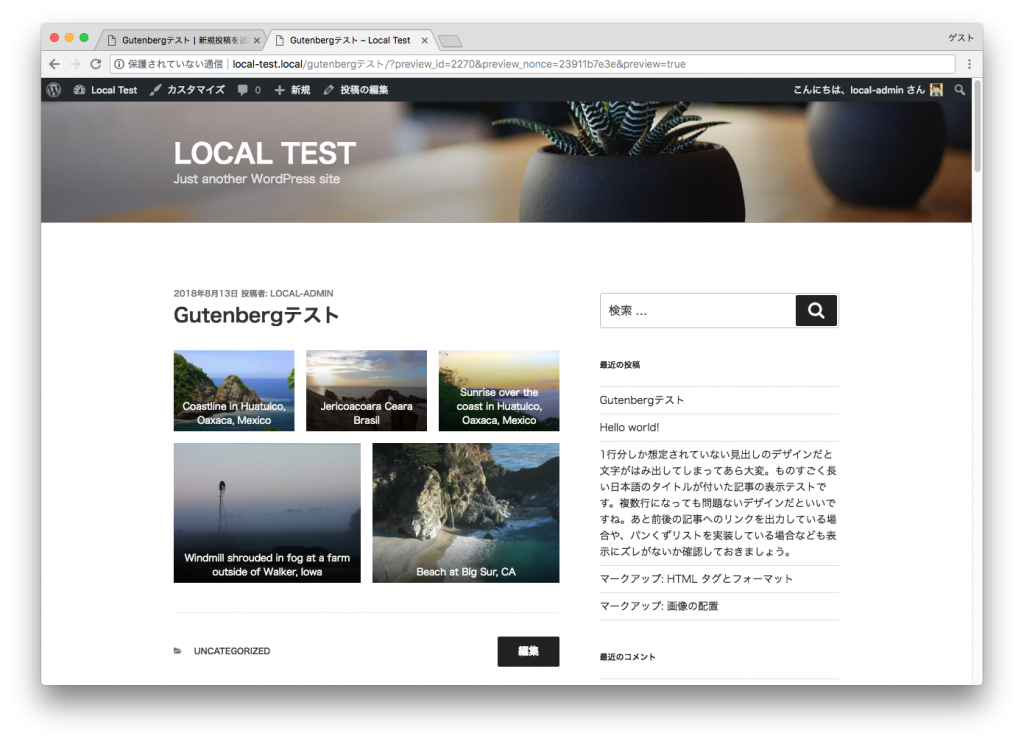
この状態でどうなるのか気になるので右上のプレビューを押した画面がコチラ。
テーマはデフォのTwenty Seventeenで試していましたが、当然ながら投稿画面のままのデザインとはいきません。(というか変えられたら困る)
顧客へWordPressサイトを提供する時は、Gutenberg側のスタイルをサイトに合わせないと混乱が生じるだろうなと、この時点で想像できます。
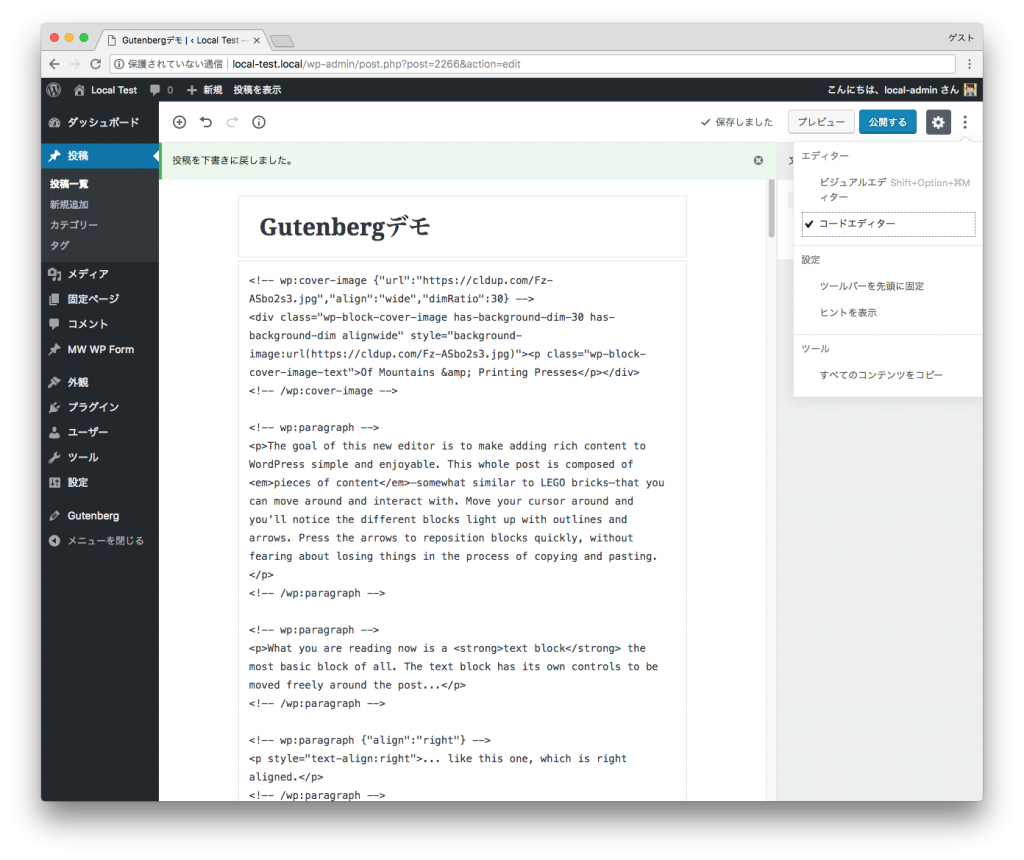
右上の「…」ボタンよりコードエディターに切り替えられます。
コードを見たところ <!-- wp:cover-image --> などGutenberg専用のコードでコンテンツを生成しているようです。ひとまずコードエディターでは従来どおり問題なくHTML入力でページを作ることができます。
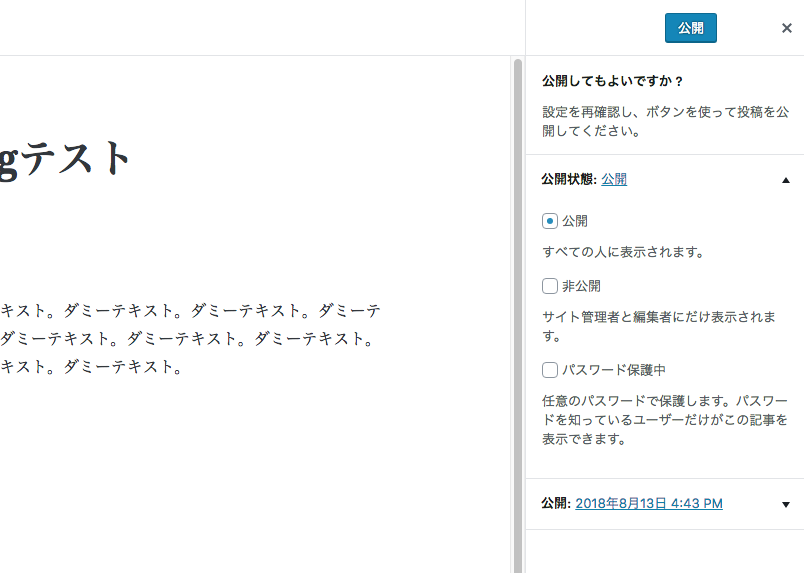
明確に改善点と感じるのは、公開ボタン一発で公開ではなくなり「公開してもよいですか?」と確認が入るようになった点です。

間違えて公開ボタンを押してすぐ下書きに戻す、なんてことも割とあったのでこれは助かります。しかし1クリック分の手間が増えるので従来どおり1クリック公開に設定できるかな?と思ったのですが、現状その設定は無いようです。
ほかの要素について、デモ画面は確認しようにも要素が多すぎてちょっと分かりにくいので新規投稿から試してみます。
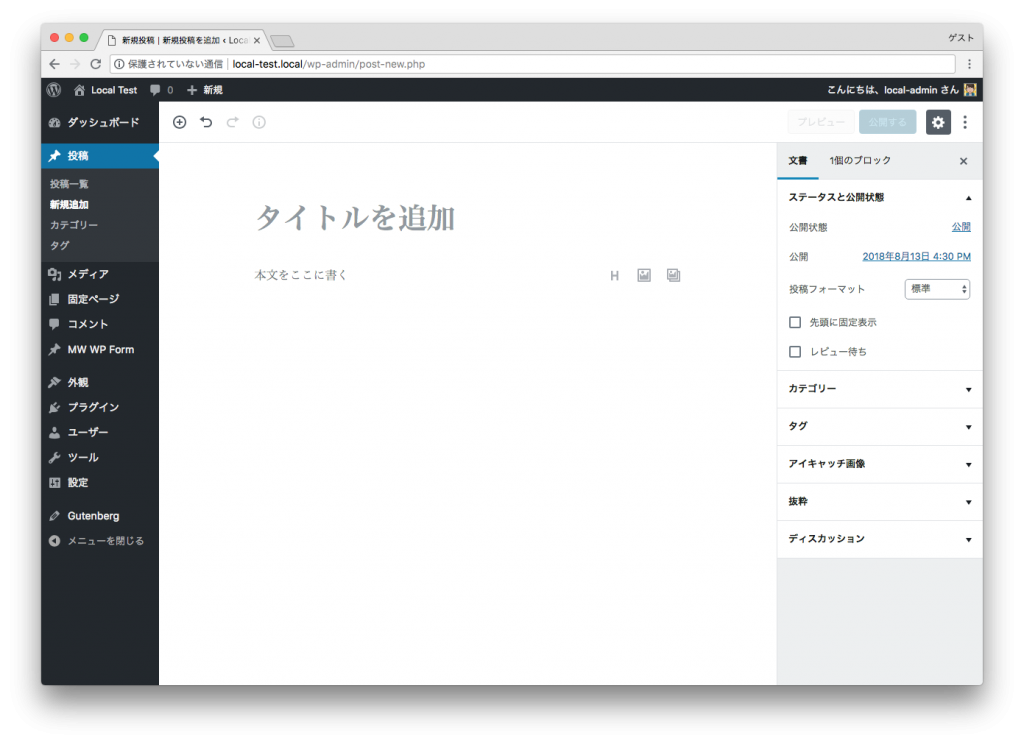
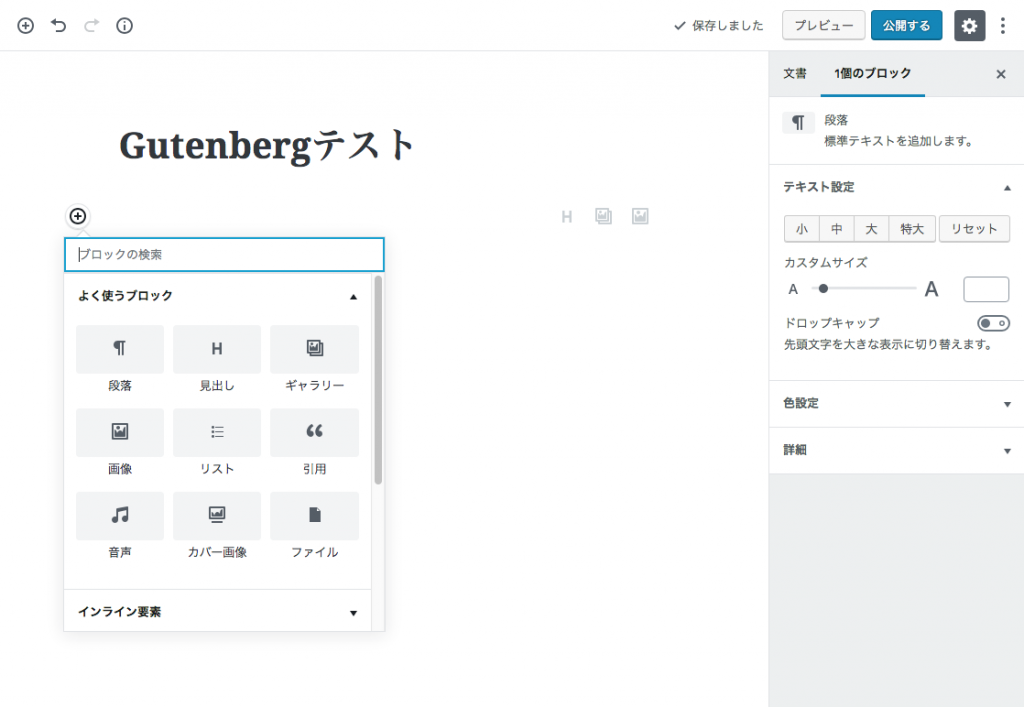
新規投稿画面
直感的に編集できる画面になっています。
入力欄横の (+) ボタンを押すと追加できる要素のウィンドウが開きます。
段落や見出し、画像の追加のほか利用できる要素はかなり多く、以下のような画像ギャラリーも簡単に作れます。
こうしたGutenberg独自のレイアウトはGutenberg側がCSSを持っているため、新たにCSSコーディングをする必要はありません。じきGutenberg対応のテーマも増えてくると思います。
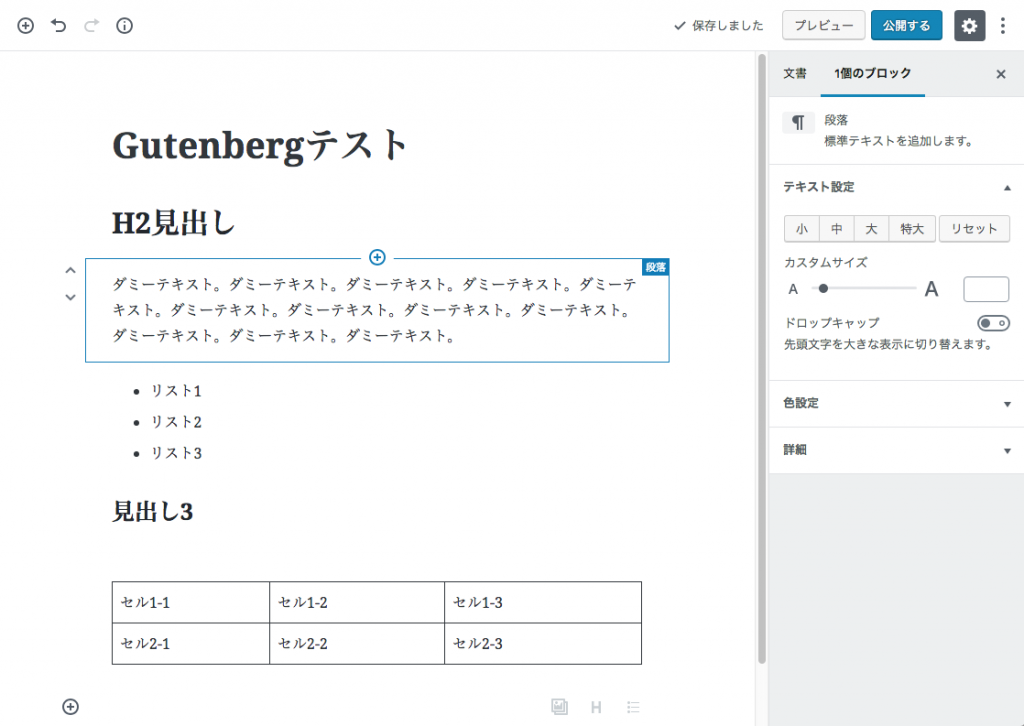
特徴として、見出しや段落など小さなブロックごとにコンテンツを分けて調整できる点です。
段落(pタグ)ごとにフォント色や背景色を付けたり、リストやテーブルも簡単に作れます。
従来のビジュアルエディタはHTMLコードがすぐメチャクチャになりがちでしたが、ブロックごとに分けられているおかげでHTMLが使えない人でもコード的にキレイに作られやすくなっています。しかし従来のビジュアルエディタに慣れた人にはやや煩わしいかもしれません。
要素が多いので細かい機能まで紹介しきれませんが、現状のGutenbergはプラグイン形式のため無効化すればすぐに以前のエディタへ戻せます。気になる方は実際に試してもらうのが良いと思います。
投稿画面カスタマイズの影響
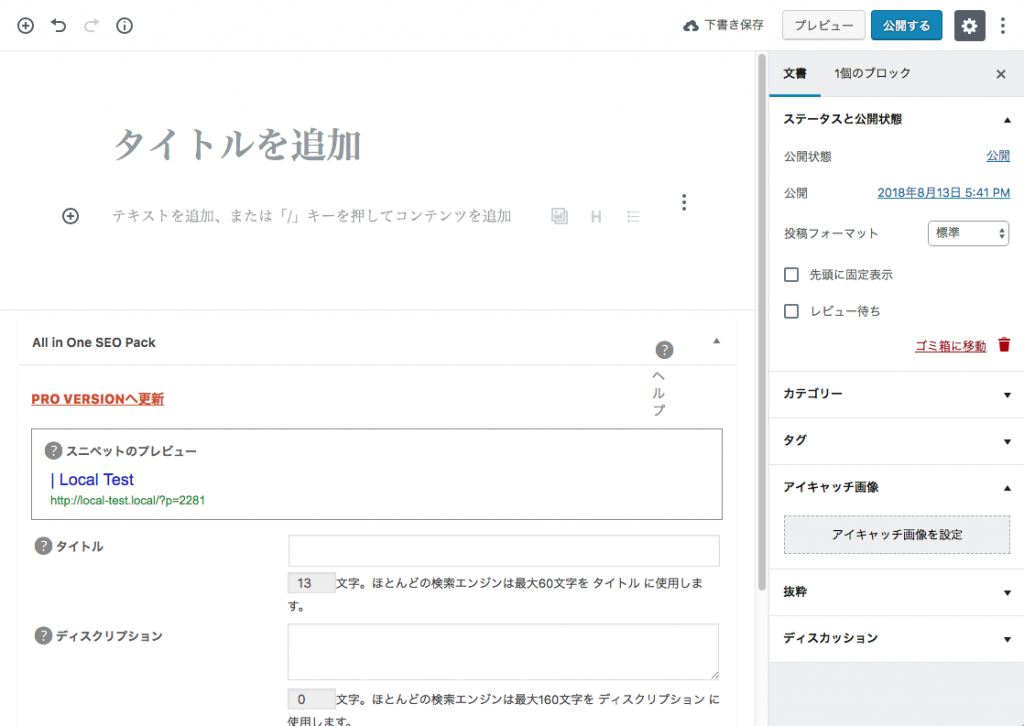
カスタムフィールドテンプレートやAll in one SEOといった、投稿画面をカスタマイズして利用するケースも多いと思います。代表的な例としてAll in one SEOが入っている時の画面は以下のようになります。

まだスタイルが整備されていない過渡期のためか、率直なところバグっぽい表示です…しかし利用には問題ありません。投稿に関するメタ情報は全部右側に配置されているので、コンテンツ本文以外の情報は右側に配置されるようになるかもしれません。
しかしGutenbergはコンテンツ作成に特化したエディタでのため、カスタムフィールドで緻密なデータ入力をするカスタマイズへの対応は厳しそうです。従来方式のエディタも共存していくことが想像されます。
Gutenbergのメリット・デメリット
簡単にですが感触として以下のメリット・デメリットを感じました。
メリット
- 高度なレイアウトをビジュアルエディタで作りやすくなった
- ブロック単位のコンテンツ編集でコードが汚れにくい
- 公開が2ステップになった
デメリット
- 使い方に慣れがいる
- カスタムフィールドの利用があまり想定されていない?
従来のエディタでサイト運用に問題がない人、運用フローが確立している人にはメリットよりデメリットの方が優っています。無理にGutenbergに変えるメリットはありません。
所感
WordPressをカスタマイズして利用する立場としての所感です。
従来の投稿画面から大幅に変わり、モダンなCGMで使われているような編集画面に大きく進化しました。しかし使用感も大きく変わるため、従来のエディタで問題なくコンテンツ管理できている人はGutenbergに更新することが必ずしも良いとは言えません。
カスタムフィールドの利用方法がグレーな点もあり手放しにオススメはできませんが、今後のWordPressはGutenbergがメジャーになるため、新世代のCMSに対応していくためにもGutenbergベースでのカスタマイズに慣れておきたいと思います。