前回はユーザー名とパスワードを入力するサインアップ・サインイン機能を作りました。
AWS Cognito使ってみた
しかしこれには問題があり、ユーザーが登録した情報を有効にするためには、管理者がポチポチして登録を完了させなければなりません。
非常に使いづらいですし、そんなwebアプリは使いたくないですね。
今回はメールアドレスに認証リンクを送り、ユーザーが認証リンクをクリックすると認証に成功する ものを作っていきます。
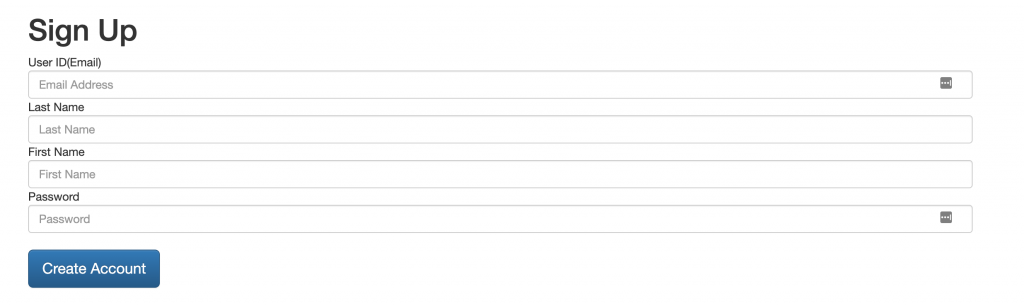
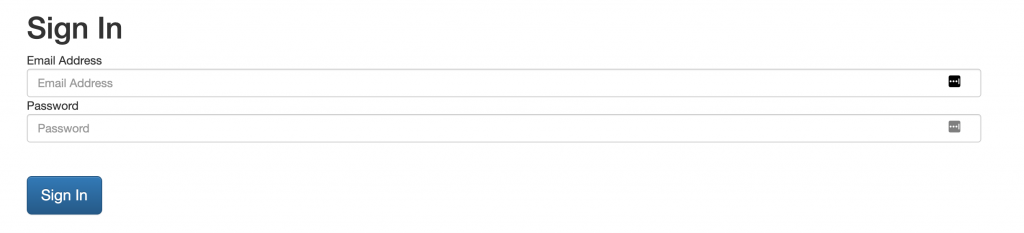
今回作成したもの
一番下に載せている記事を参考をさせていただき、少しだけ見た目を変えて作成しました。


ソースコードはGitHubをご覧ください
登録画面のコード
登録処理のHTMLとJavaScript
認証情報のJavaScript
ログインのHTMLとJavaScript
認証情報のJavaScript
なおこのコードに載せている認証情報はすでに削除しています。
必要なライブラリのダウンロード
前回と同じです。
wgetコマンドを使って、ダウンロードします。
AWSのSDKはzipでダウンロード出来ます。
Cognito SDK
https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/aws-cognito-sdk.min.js
https://raw.githubusercontent.com/aws/amazon-cognito-identity-js/master/dist/amazon-cognito-identity.min.js
http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn.js
http://www-cs-students.stanford.edu/~tjw/jsbn/jsbn2.js
https://raw.githubusercontent.com/bitwiseshiftleft/sjcl/master/sjcl.js
http://momentjs.com/downloads/moment.js
AWSのSDK
https://github.com/aws/aws-sdk-js/releases/download/v2.6.6/browser.zip
JQuery
https://code.jquery.com/jquery-3.1.1.min.js
設定したもの
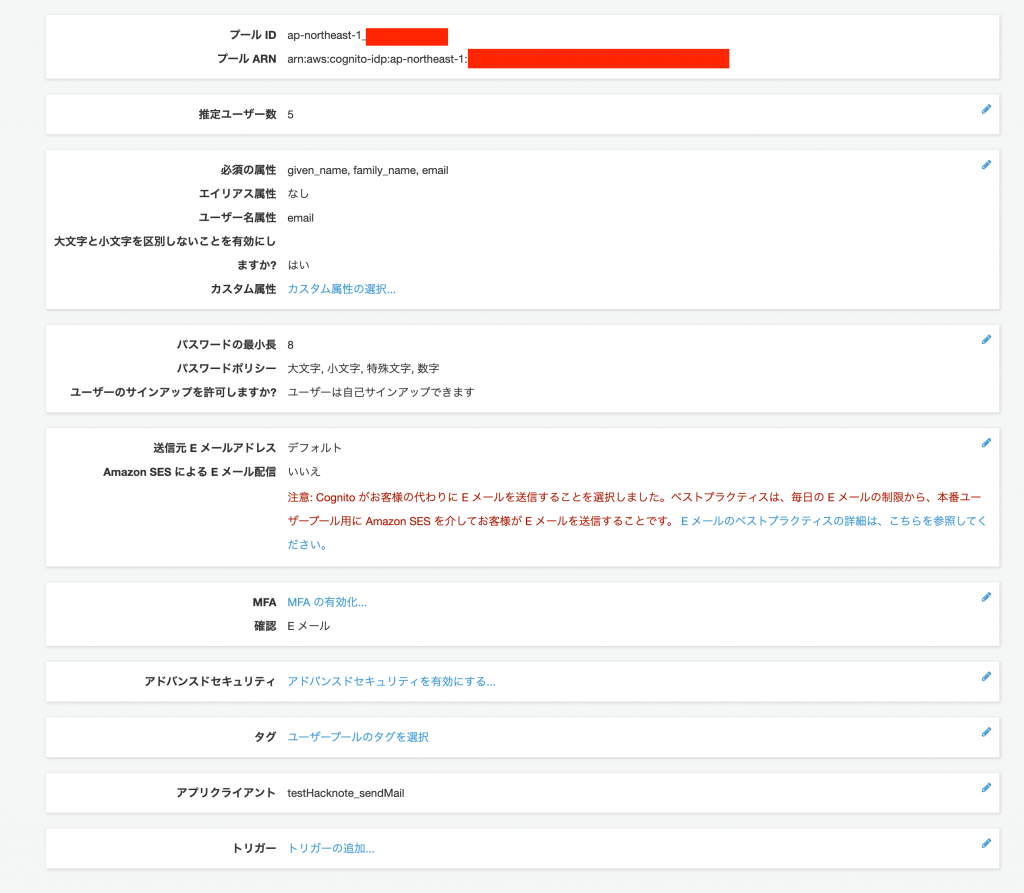
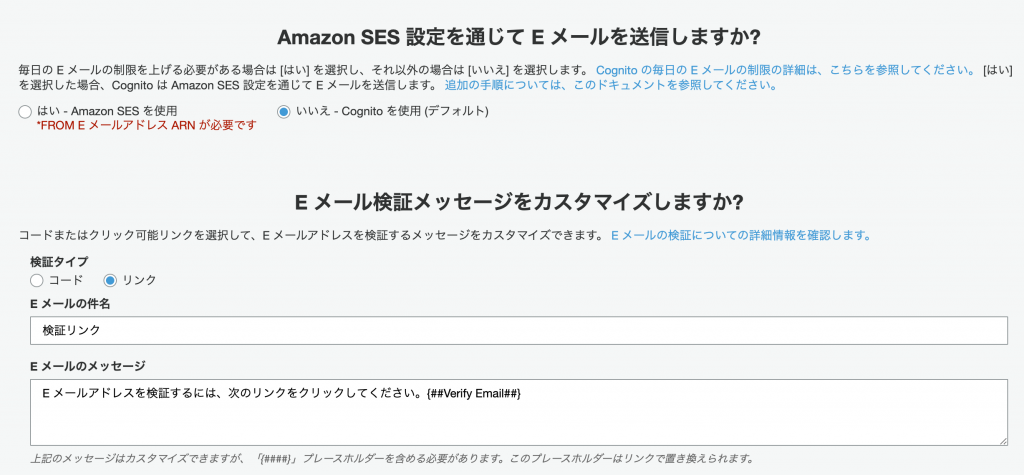
以下のように設定しました。
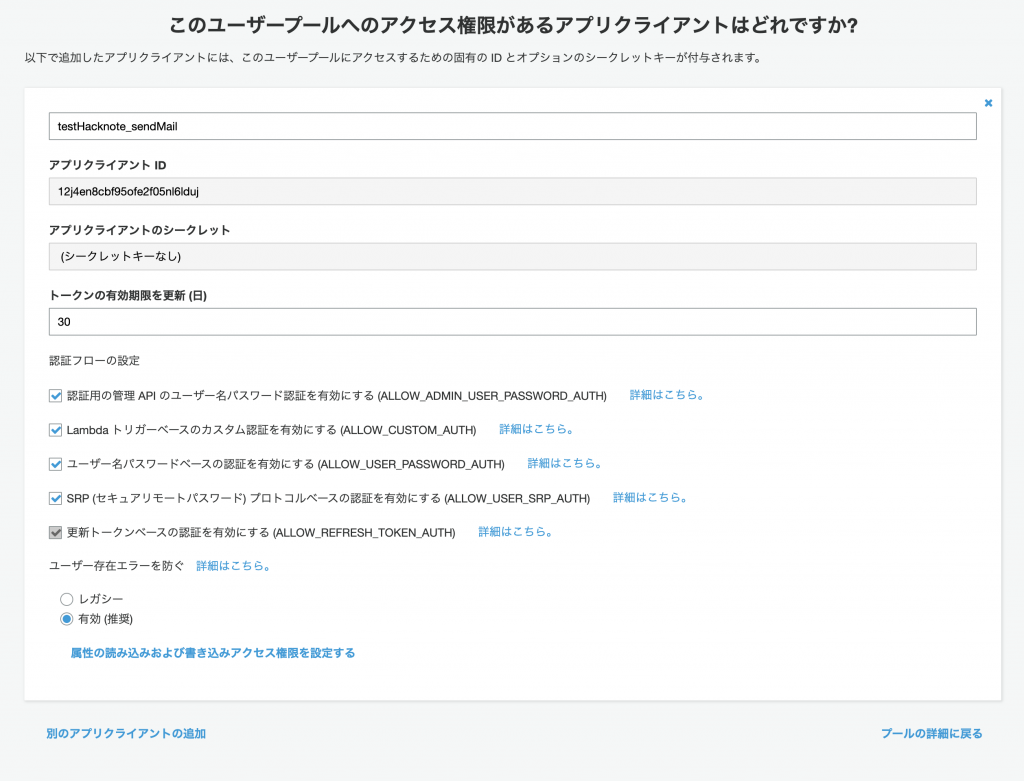
ユーザープール

メールの認証情報リンクにしました。

アプリクライアントのシークレットはチェックを外します

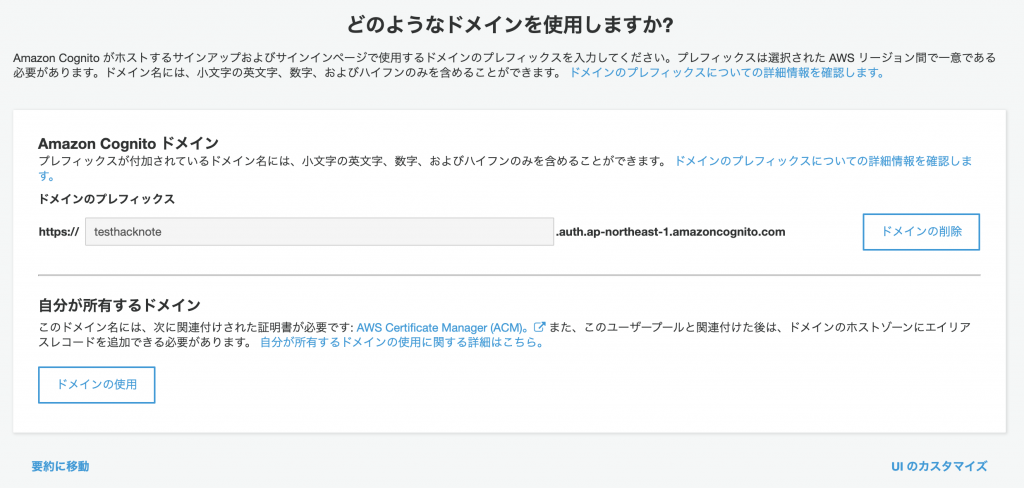
気をつけるのはメールアドレスをリンクで認証する際は、Cognitoのドメインを設定しなければいけません。
これをやらないとエラーになるので必ず設定しましょう。
今回はCognitoのドメインを選択しましたが、ACMで管理している独自ドメインでも良いみたいです。
その場合は認証時のURLが独自ドメインになります。

フェデレーティッドアイデンティティ
ユーザープールIDとアプリクライアントIDを入力します。

認証
設定ができたら、submit_mail.htmlから登録します。
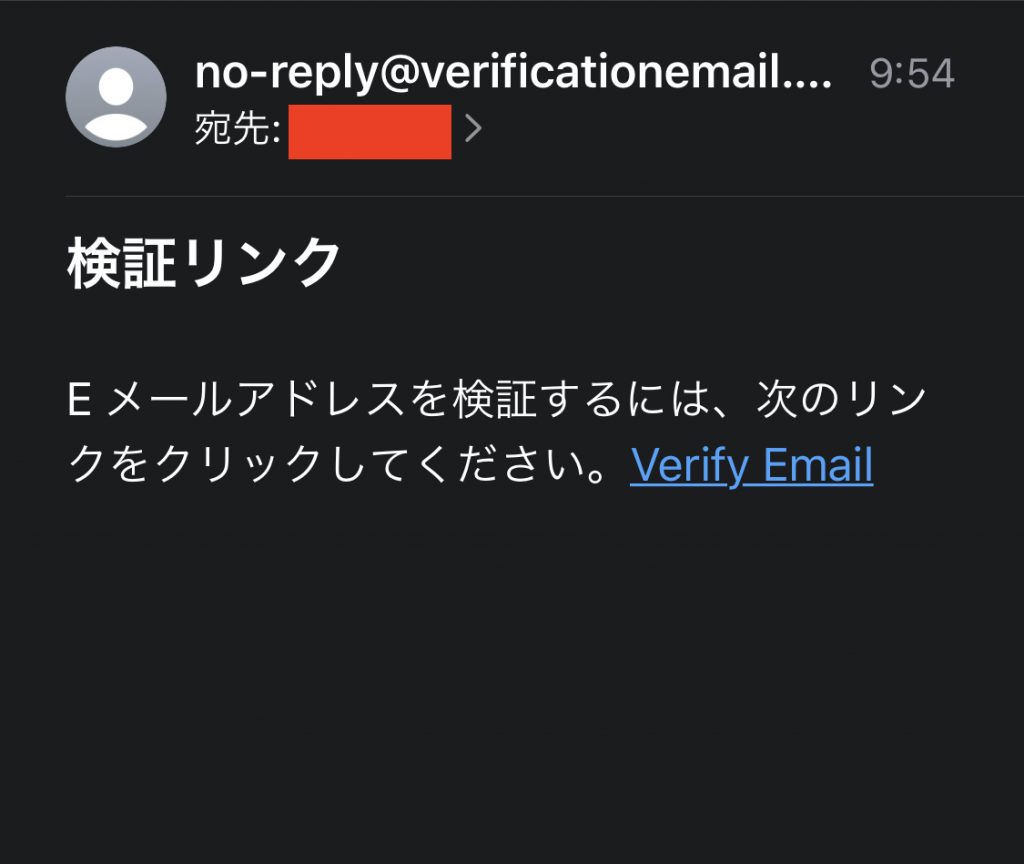
入力したメールアドレスにこのようにメールが届きます。このメッセージは簡単に変えることが出来ます。

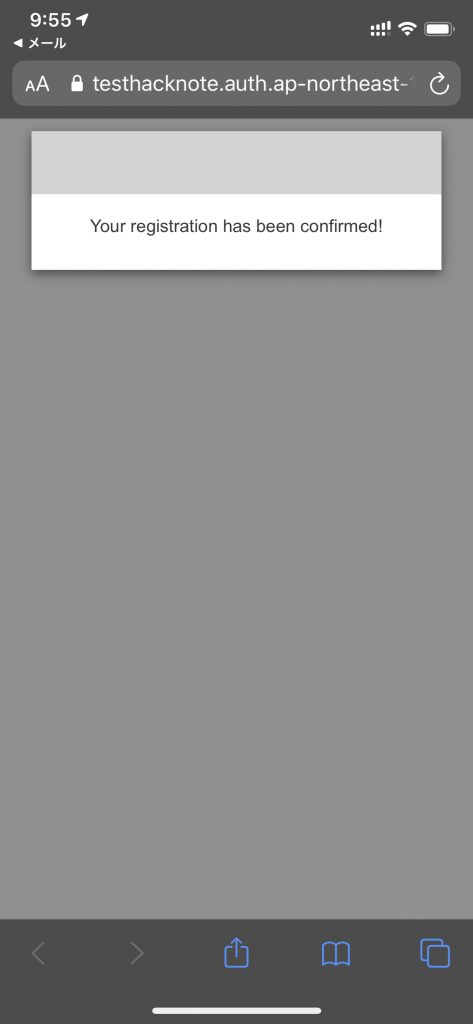
そしてこのリンクをクリックすると、このような画面になって、認証が完了します

ここで一つ問題が。
メッセージが英語なんですよね。
もし日本向けのサービスでWEBアプリなどでこれを使うとするなら、日本語にしないとユーザがびっくりしてしまうと思います。
それにページがリダイレクトしたりする項目も見当たらないので、正直微妙です。
そこでLambdaを使ってメッセージを変えている方がいましたので、ご紹介させていただきます。
[AWS Cognito] メールアドレス確認URLにアクセス後リダイレクトさせる。
他にもトリガーの項目からLambdaをいろいろ設定すれば、認証後のメッセージなどを変えられる可能性はありますが、試してないのでなんとも言えません。
おわりに
あともう少しな部分もありますが、S3とCognitoを使えば、サーバレスで認証システムを作ることが出来ました。
認証システムも簡単に作れるので、とてもいいですね。
参考
Amazon Cognitoを使ったサインイン画面をつくってみる~サインアップ編~
Amazon Cognitoを使ったサインイン画面をつくってみる~アクティベーション&サインイン編~


