Holy Grail Layout(聖杯レイアウト)はTwitter, Stack Overflow, Facebookなどでよく用いられるレイアウトで、左にナビゲーションバーがあり、真ん中にコンテンツがあり、右にユーザー用のメニューがある、という感じで表示されることが多いです。
テンプレは以下のようになっています。
HTML
<body>
<div id="content">
<nav id="left">
left nav bar
</nav>
<main id="center">
main
</main>
<aside id="right">
right menu bar
</aside>
</div>
</body>
CSS
body {
margin: 0;
min-height: 100vh;
display: flex;
flex-direction: column;
}
#content {
display: flex;
flex: 1;
}
#center {
flex: 1;
}
#left {
width: 300px;
}
#right {
width: 400px;
}
上記のデモは以下のスクショのようになります。

nav, main, asideの中にこれでいろいろ要素を投げ込んでいけばいいです。
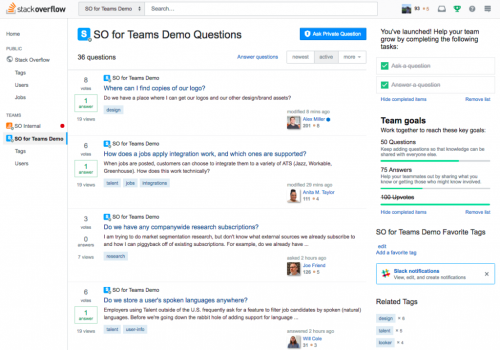
Stack Overflowなどもこの三つの列に分かれている構造をとっています。

どうでもいいおまけ
この聖杯レイアウトを実装しようとしているとき、


