こんにちは。hacknoteのr.katoです。
以前、こちらの記事でwordpressの記事作成エディタへのクイックタグ(ボタン)の追加方法を紹介しました。
が、もっと簡単な方法を見つけたので紹介していきます。
使ったプラグイン
AddQuicktag
このプラグインの有能なところはwordpress既存のクイックタグ(ボタン)を選択式で消すことができ、さらに、任意の文字列をクイックタグに追加できるところです。
方法
追加したかったもの
↓の様な表をエディタに追加させるクイックタグ
| col1 | col2 | col3 | | ---- | ---- | ---- | | text | text | text |
前回の記事でも述べましたが、表をmarkdownで作るのって結構面倒臭いんですよね…
やったこと
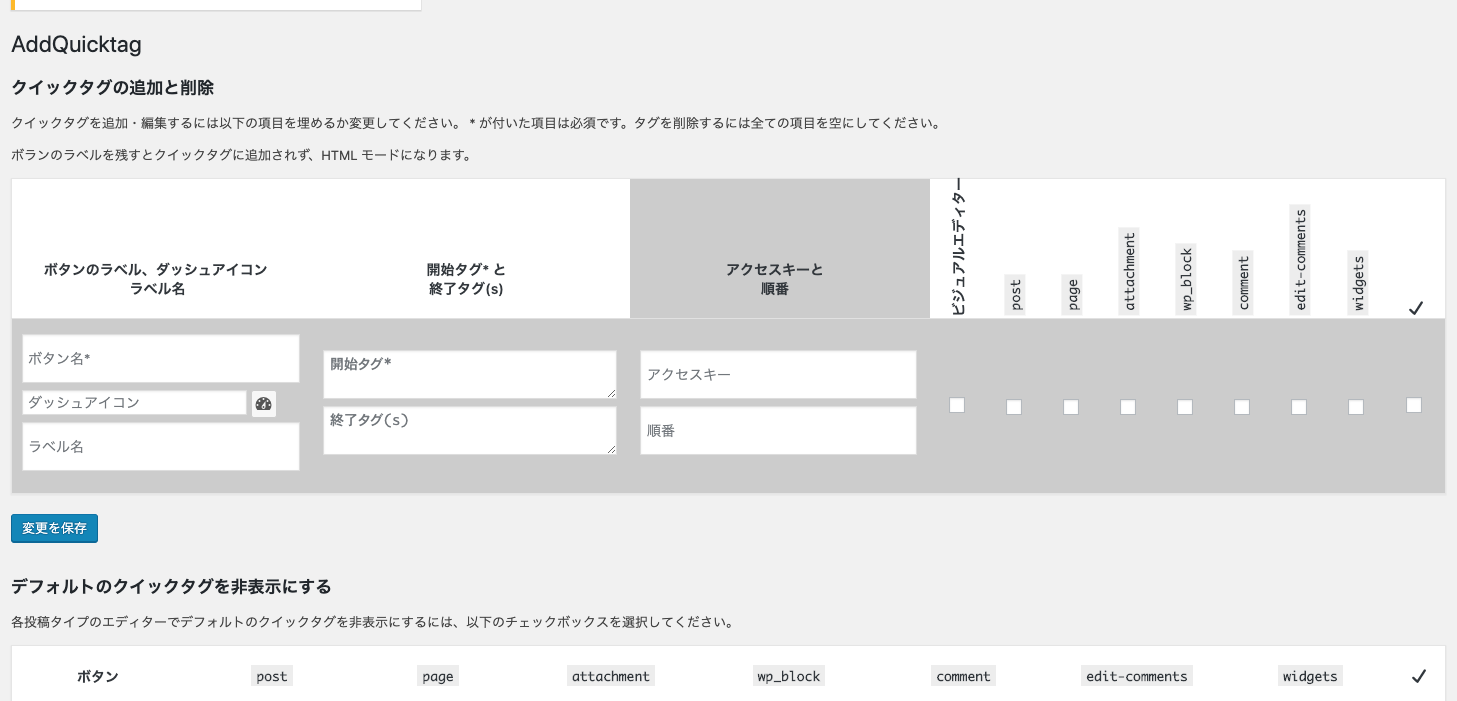
AddQuicktagをwordpressでインストール、有効化したのちに、AddQuicktagの詳細設定画面に移動します。

ボタン名には任意の文字列を、開始タグには表を表す文字列を入力して、変更を保存するボタンをクリックする必要があります。
hacknoteは完全にmarkdownで記事が書かれているため、
| col1 | col2 | col3 | | ---- | ---- | ---- | | text | text | text |
を開始タグに入力すればいいですが、
htmlを直接書き込んでいる場合は次を開始タグに入力する必要があります。
<table><thead><tr><th>col1</th><th>col2</th><th>col3</th></tr></thead><tbody><tr><td>text</td><td>text</td><td>text</td></tr></tbody></table>
これで、前回よりも比較的簡単に任意のクイックタグを追加することができるのではないでしょうか?
また、他の関数やプラグインの干渉を気にしなくても済むので、かなり特殊なことをしない限り、AddQuicktagを使ってクイックタグを追加した方がいいと思います。



