2018年7月下旬リリース予定の Chrome 68 より、https(SSL)非対応のサイトはアドレスバーに「保護されていません」と表示されるようになります。
引用:保護されたウェブの普及を目指して
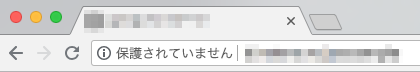
上記の表示は英語版ですが、日本語版では以下のような表示が予想されます。

従来は左端の(!)アイコンのみでしたが、常にこのように表示されます。
もちろんこの表示を放置していてはサイトの信用は下がりますし、実際に通信が保護されていない証なのでセキュリティに懸念もあるため適切に対応する必要があります。
Googleはなぜこのような表示をするのか
Googleは世界中の人々へ検索を通じて様々なウェブサイトを紹介しているため、その紹介先のサイトのセキュリティにも注意を払っています。
メールフォームやショッピングカートシステムなど、個人情報の入力が求められるページのみにhttps化することは従来から行われていましたが、昨今は不正プログラムの巧妙化により様々なタイミングで個人情報が盗まれるリスクが高まっています。
サイト全体をhttps化することで個人情報が盗まれることを防げるため、広く普及しているChromeの警告を通して世界中のインターネットセキュリティを底上げしようとしています。
こうしたGoogleの取り組みが数年前から段階的に進められており、いよいよ最終段階に入りました。
日本では混乱が予想される
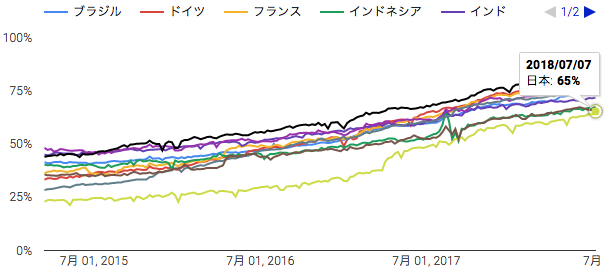
Googleの調査による以下レポートでは、調査対象の国の中で日本のhttps化への対応状況は最下位です。
引用:ウェブ上での HTTPS 暗号化
2018年7月時点でアメリカは83%のサイトがhttps化済みなのに対し、日本は65%です。導入コストや認知の課題もあると考えられますが、かなりガッカリな低水準です。
Chromeの更新により多くの人が「保護されていません」の表示を目にすることになり、ユーザー側の混乱やその対応に追われるサイト運営者の混乱が予想されます。
対策
対策はサイトを全体https(常時SSL)化するのみです。
運用サイドでまず相談、確認からされると良いでしょう。
- 制作・運用を委託している企業へ相談
- 社内開発で対応できるか確認
- 契約しているホスティングサービスを確認 (無償で使える場合もある)
自社でやる場合の大まかな流れは主に以下です。
- SSL証明書の購入
- SSL証明書をサーバーへインストール
- サイト内外のリンクを「http」から「https」へ変更
最近はホスティングサービス側で無償のSSLを用意していることも多く、そうしたサービスの利用も検討してもよいと思います。まずは現状確認と識者への相談から進めてみましょう。

 引用:
引用: