まずは以下サンプルの画面をスクロールしてみてください。
See the Pen CSS3 position:sticky test by Kazuyoshi Goto (@KazuyoshiGoto) on CodePen.
見出しが画面上部に引っかかる作りになっていますが、JavaScriptは使っておらず以下のCSSを適用しているだけです。
CSS
h1 {
position: sticky;
top: 0;
}
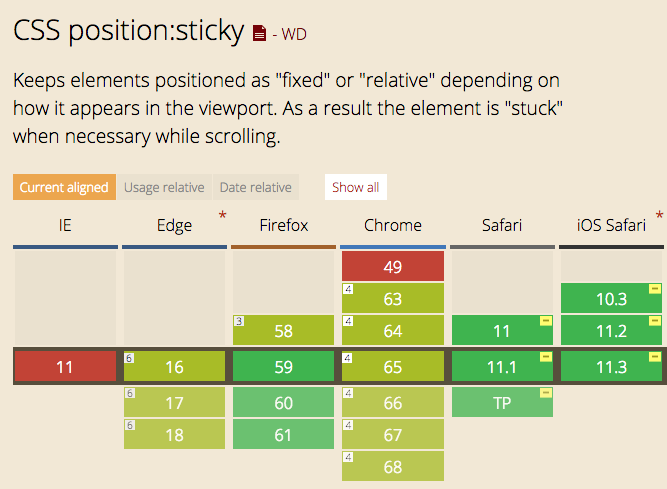
対応ブラウザ
2018年4月現在対応しているのはFirefox、Chrome、Safariで、IEとEdgeは非対応です。

iOS11のSafari、Chromeでも動作を確認できたので、スマホでの利用はおよそ問題なさそうです。
これまでJavaScriptを使っていた処理をCSSだけで出来るので、サイト表示速度や挙動の改善に役立ちそうです。


